HTML5 페이지 레이아웃을 만드는 방법
Quote
브라우저에서 렌더링되는 웹 페이지는 로고, 정보 텍스트, 이미지, 하이퍼링크, 탐색 구조 등 다양한 요소로 구성됩니다.
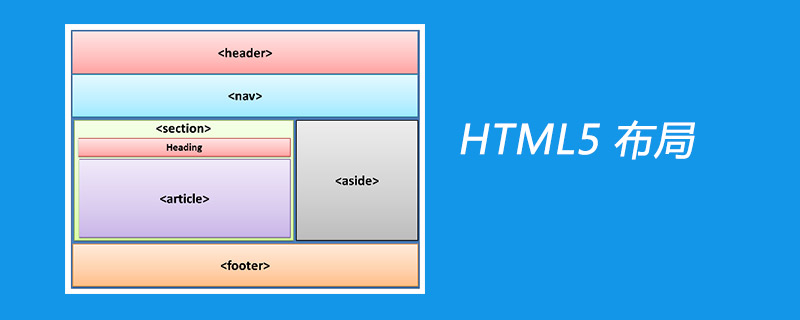
HTML5는 구조화된 레이아웃을 만들 수 있는 웹페이지용 일련의 태그를 제공합니다. 이러한 요소는 의미와 목적을 개발자와 브라우저에 명확하게 전달하기 때문에 시맨틱 태그라고도 합니다. 이 문서에서는 웹 페이지 레이아웃에 도움이 되는 몇 가지 중요한 HTML5 태그에 대해 설명합니다.

HTML5의 새로운 요소 및 기능
HTML5의 시맨틱 태그 및 속성을 통해 개발자는 CSS3 효과 렌더링과 함께 명확한 웹 페이지 레이아웃을 쉽게 구현하여 풍부하고 유연한 웹을 빠르게 구축할 수 있습니다. 페이지는 매우 단순해 보입니다.
이번 HTML5 학습을 위한 새로운 태그 요소는 다음과 같습니다.
페이지 또는 섹션의 머리글 정의 -
페이지 또는 섹션의 꼬리 정의;
페이지 또는 섹션의 탐색 영역을 정의합니다.
-
페이지의 논리적 영역 또는 콘텐츠 조합; 기사>
본문 또는 기사 정의 완전한 콘텐츠 -
<별도>
보충 또는 관련 콘텐츠 정의 -
이러한 태그를 배우는 가장 좋은 방법은 물론 사용해 보는 것입니다. 쉽게 사용할 수 있는 기성 웹 페이지 레이아웃 템플릿이 많이 있지만, 초보자의 경우 간단한 페이지 레이아웃을 직접 구현하는 것이 절대적으로 필요합니다.
다음은 위 태그를 사용하는 방법을 보여주는 간단한 페이지 레이아웃 예입니다.
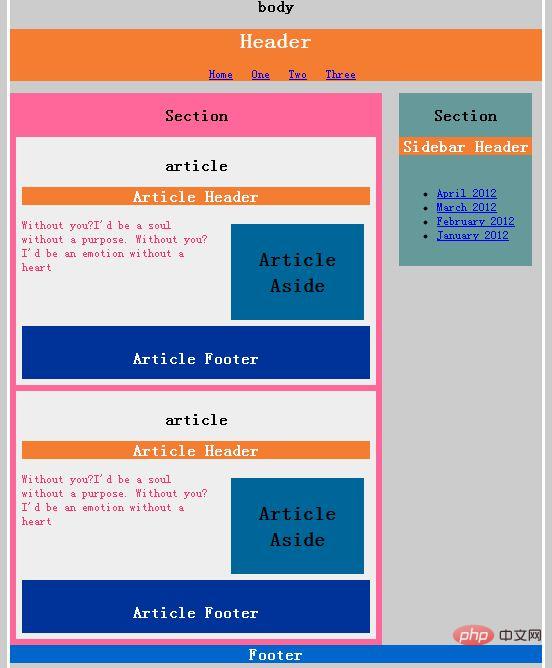
예: 블로그 홈페이지 레이아웃 모방
그림 2-1과 같은 웹 페이지 구조를 구현하려면 매우 일반적인 블로그 페이지인 헤더, 테일, 가로 탐색 바, 사이드 바 탐색 및 콘텐츠가 필요합니다.
그림 2-1
그림 2-1에서 볼 수 있듯이 해당 태그로 구현된 영역에는 Header
는 두 부분으로 나뉩니다. 1) HTML5 파일 2) CSS3 파일
1. HTML5 부분
1. HTML5 문서 선언
새 index.html 파일을 작성합니다. 웹 페이지에서 도구는 이미 HTML5 파일 형식을 지원하므로 다음 HTML5 템플릿을 생성해야 합니다.1 <!DOCTYPE html> 2 <html lang="en-US"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>Layout TEST</title> 6 </head> 7 <body> 8 </body> 9 </html>
DOCTYPE html
>은 HTML5의 문서 유형 단순화로, 문서 유형의 역할: 유효성 검사기는 이를 사용하여 Go를 사용할 규칙을 결정합니다. 코드를 확인하려면 브라우저가 표준 모드에서 페이지를 렌더링해야 합니다. 2. 헤더
<header id="page_header">
<h1>Header</h1>
</header>
<footer id="page_footer"> <h2>Footer</h2> </footer>
설명: 위치는 페이지 또는 블록의 끝이며 기본적으로
<nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">One</a></li> <li><a href="#">Two</a></li> <li><a href="#">Three</a></li> </ul> </nav>
설명: 웹 페이지에서는 탐색의 중요성이 중요하며 방문자를 유지하려면 빠르고 편리한 탐색이 필요합니다. 1)可以被包含在 2)导航一般需要CSS来渲染,随后将会看到CSS的渲染。 5. 区块和文章 下面是 可以看到它可以包含很多元素。 6. 旁白和侧边栏 侧边栏,不是旁白!看做是右面的一个区域,包含链接,用 到这里,每种标签的使用就是这样了,下面是HTML5的完整代码index.html文件 对于CSS文件,最好能够根据HTML文件的树结构,对应到相应的元素,有组织有层次的进行元素属性的渲染。这样既能够不遗漏元素,又便于查找修改。当然根据个人的习惯来定就好。 CSS3的属性定义更加丰富,这里不再赘述,网上有CSS3参考手册,用的时候查一查就好。更或者,连查都懒得查,还有专门的CSS3控件代码生成工具和网站,例如http://css-tricks.com/examples/,丰富的控件效果示例可以下载。还可以搜一些类似的。 这里直接贴出CSS3代码 style.css文件 相信无需多解释,一看就能明白。 想要让页面的显示更精美绚丽,CSS3好好看看吧。 目前来看,HTML5的简单但强大,CSS3的丰富,二者结合能做出怎样的惊人的效果真的很令人期待。<section id="posts">
/*可以包含多个< article>*/
<article class="post">
/*article的内容*/
</article>
<article class="post">
/*article的内容*/
</article>
</section>
<article class="post">
<header>
<h2>Article Header</h2>
</header>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h2>Article Footer</h2>
</footer>
</article>
<aside>
<p>sth. in aside
</p>
</aside>
<article class="post">
<header>
<h2>Article Header</h2>
</header>
<aside>
<p>sth. in aside
</p>
</aside>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h2>Article Footer</h2>
</footer>
</article>
<section id="sidebar">
<nav>
<ul>
<li><a href="2012/04">April 2012</a></li>
<li><a href="2012/03">March 2012</a></li>
<li><a href="2012/02">February 2012</a></li>
<li><a href="2012/01">January 2012</a></li>
</ul>
</nav>
</section>
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="style.css" type="text/css">
<title>Layout TEST</title>
</head>
<body>
<h2>body</h2>
<header id="page_header">
<h1>Header</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</nav>
</header>
<section id="posts">
<h2>Section</h2>
<article class="post">
<h2>article</h2>
<header>
<h2>Article Header</h2>
</header>
<aside>
<h2>Article Aside</h2>
</aside>
<p>Without you?I'd be a soul without a purpose.
</p>
<footer>
<h2>Article Footer</h2>
</footer>
</article>
<article class="post">
<h2>article</h2>
<header>
<h2>Article Header</h2>
</header>
<aside>
<h2>Article Aside</h2>
</aside>
<p>Without you?I'd be a soul without a purpose. </p>
<footer>
<h2>Article Footer</h2>
</footer>
</article>
</section>
<section id="sidebar">
<h2>Section</h2>
<header>
<h2>Sidebar Header</h2>
</header>
<nav>
<h3></h3>
<ul>
<li><a href="2012/04">April 2012</a></li>
<li><a href="2012/03">March 2012</a></li>
<li><a href="2012/02">February 2012</a></li>
<li><a href="2012/01">January 2012</a></li>
</ul>
</nav>
</section>
<footer id="page_footer">
<h2>Footer</h2>
</footer>
</body>
</html>
二.CSS3部分@charset "utf-8";
/* CSS Document */
body { /*整个页面的属性设定*/
background-color: #CCCCCC; /*背景色*/
font-family: Geneva, sans-serif; /*可用字体*/
margin: 10px auto; /*页边空白*/
max-width: 800px;
border: solid; /*边缘立体*/
border-color: #FFFFFF; /*边缘颜色*/
}
h2 { /*设定整个body内的h2的共同属性*/
text-align: center; /*文本居中*/
}
header { /*整个body页面的header适用*/
background-color: #F47D31;
color: #FFFFFF;
text-align: center;
}
article { /*整个body页面的article适用*/
background-color: #eee;
}
p { /*整个body页面的p适用*/
color: #F36;
}
nav,article,aside { /*共同属性*/
margin: 10px;
padding: 10px;
display: block;
}
header#page_header nav { /*header#page_header nav的属性*/
list-style: none;
margin: 0;
padding: 0;
}
header#page_header nav ul li { /*header#page_header nav ul li属性*/
padding: 0;
margin: 0 20px 0 0;
display: inline;
}
section#posts { /*#posts 的section属性*/
display: block;
float: left;
width: 70%;
height: auto;
background-color: #F69;
}
section#posts article footer { /*section#posts article footer属性*/
background-color: #039;
clear: both;
height: 50px;
display: block;
color: #FFFFFF;
text-align: center;
padding: 15px;
}
section#posts aside { /*section#posts aside属性*/
background-color: #069;
display: block;
float: right;
width: 35%;
margin-left: 5%;
font-size: 20px;
line-height: 40px;
}
section#sidebar { /*section#sidebar属性*/
background-color: #eee;
display: block;
float: right;
width: 25%;
height: auto;
background-color: #699;
margin-right: 15px;
}
footer#page_footer { /*footer#page_footer属性*/
display: block;
clear: both;
width: 100%;
margin-top: 15px;
display: block;
color: #FFFFFF;
text-align: center;
background-color: #06C;
}
위 내용은 HTML5 페이지 레이아웃을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




