
페이지의 구문 분석 프로세스는 단일 스레드이지만 단일 스레드도 동기식과 비동기식으로 나눌 수 있습니다. 스크립트 태그를 해석하는 방법에는 기본, 지연 및 비동기
<script src="script.js"></script>
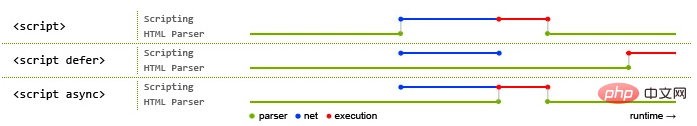
기본 모드, 브라우저가 있습니다. 지정된 스크립트는 즉시 로드되고 실행됩니다. "즉시"는 스크립트 태그 이후의 모든 문서 내용을 렌더링하기 전에 즉, 문서 요소의 후속 로드를 기다리지 않고 즉시 로드하고 실행합니다. 읽혀진다.
<script async src="script.js"></script>
async 로딩 모드, 후속 문서 요소를 로드하고 렌더링하는 프로세스, script.js가 비동기적으로 로드되고 script.js가 로드된 후 script.js가 동기적으로 실행됩니다(아마도 후속 문서 요소 구문 분석 프로세스가 완료되는 동안)
<script defer src="script.js"></script>
지연 로딩 모드, 후속 문서 요소를 로드하고 렌더링하는 프로세스, script.js가 비동기적으로 로드되고 script.js 로딩이 완료되고 후속 문서 요소가 구문 분석된 후 script.js가 동기적으로 실행됩니다. script 태그 파싱 시간 그래프
 src 속성과 연결된 script 태그의 두 가지 속성만 작동합니다.
src 속성과 연결된 script 태그의 두 가지 속성만 작동합니다.
<script defer type="text/javascript" src=""></script>
src 속성이 없는 스크립트 태그는 문서가 로드될 때 순차적으로 로드됩니다. 이 두 속성은 유효하지 않습니다.
<script type="text/javascript">
let idEle = document.getElementById("app");
</script>위 내용은 JavaScript 로딩: 지연 및 비동기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!