CSS 상자 모델은 상자 모델이라고도 합니다. 상자의 가장 안쪽 부분은 요소의 실제 내용입니다. 즉, 요소 상자 외부 옆에는 내부 여백이 있고 그 뒤에 테두리가 있습니다. , 그리고 가장 바깥쪽 레이어는 외부 여백입니다. 이 부분들이 함께 상자 모델을 형성합니다
상자 모델은 html+css의 핵심 기본 지식입니다. 이 중요한 개념을 이해해야만 페이지를 더 잘 입력하고 레이아웃할 수 있습니다. 다음은 CSS 박스 모델에 대한 지식을 요약한 내용입니다. 모든 분들께 도움이 되기를 바랍니다.

1. CSS 박스 모델 개념
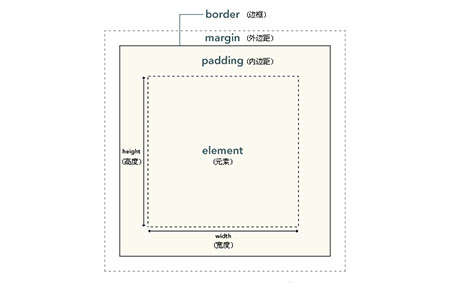
CSS CSS 박스 모델은 박스 모델(Box Model)이라고도 불리며 요소 내용(content), 내부 여백(padding), 테두리(border), 외부 요소를 포함합니다. 여백(margin) 여러 요소. 그림에 표시된 대로:

그림의 가장 안쪽 상자는 요소의 실제 내용입니다. 즉, 요소 상자 외부 옆에는 패딩이 있습니다. 테두리, 그리고 마지막 외부 레이어가 여백이 되어 전체 상자 모델이 형성됩니다. 일반적으로 우리가 설정하는 배경 표시 영역은 콘텐츠 범위, 패딩 및 테두리입니다. 외부 여백은 투명하며 주변의 다른 요소를 가리지 않습니다.
그러면 요소 상자의 전체 너비 = 요소(요소)의 너비 + 패딩의 왼쪽 및 오른쪽 여백 값 + 여백의 왼쪽 및 오른쪽 여백 값 + 왼쪽 및 오른쪽 여백 값
요소 상자의 전체 높이 = 요소 높이 + 패딩의 위쪽 및 아래쪽 여백 값 + 위쪽 및 아래쪽 여백 값 + 위쪽 및 아래쪽 너비 국경.
2. CSS 여백 병합(중첩)
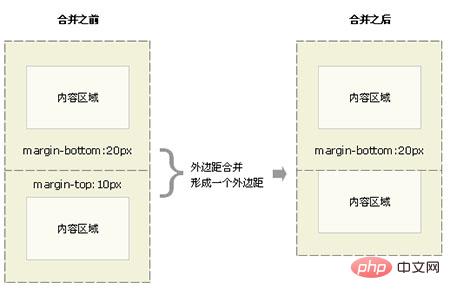
상하 방향으로 인접한 두 요소 상자가 수직으로 만나면 여백이 병합되고 병합된 여백의 높이는 병합된 두 요소 중 더 큰 것과 같습니다. 여백. 그림에 표시된 것처럼 더 높은 여백 값:

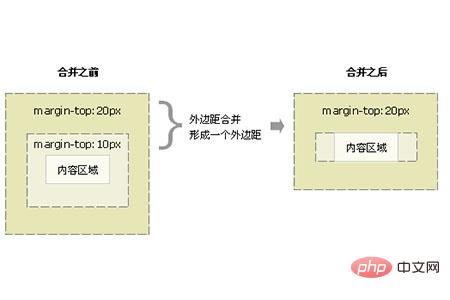
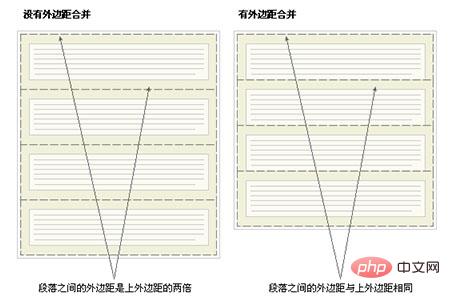
은 이해하기 쉽기 때문에 페이지에서 실제 상황에 직면할 때 이 요소를 고려해야 합니다. 물론, 여백 병합은 실제로 아래와 같이 의미가 있습니다. 
일반 문서 흐름에서 블록 상자의 수직 여백에만 여백 병합이 적용된다는 점에 유의해야 합니다. 인라인 상자, 부동 상자 또는 절대 위치 상자 사이의 여백은 병합되지 않습니다. 
* {
margin : 0;
padding : 0;
}box-sizing 속성이 도입된 이유는 이 속성이 다음과 관련되어 있기 때문입니다. 상자 모델이며 CSS 재설정에 사용될 수 있습니다.
box-sizing : content-box|border-box|inherit;
(1) content-box 기본값은 설정된 너비 및 높이 값을 요소의 콘텐츠 상자에 적용할 수 있도록 합니다. 상자의 너비에는 내용물만 들어 있습니다. 즉, 총 너비 = margin+border+padding+width
(2) border-box , 설정된 너비 값은 실제로 margin을 제외한 border+padding+element의 총 너비입니다. 상자의 너비에는 테두리+패딩+내용
이 포함됩니다. 즉, 전체 너비 = 여백+너비
많은 CSS 프레임워크는 상자 모델의 계산 방법을 단순화합니다.
(3) 상속은 box-sizing 속성의 값이 상위 요소에서 상속되어야 한다고 규정합니다.
border-box 사용 정보:1 상자 너비는 100%입니다. 이때 양쪽에 내부 간격을 두는 것이 좋습니다
2. 테두리 상자의 전역 설정은 우선 직관적입니다. 또한 테두리가 있는 상자를 정상적으로 사용할 수 있도록 하는 주요 기능도 있습니다.
4. 실제 개발에서 겪게 되는 프레임 모델과 관련된 적용 및 사소한 문제. 1. 경계를 벗어난 여백(첫 번째 자식 요소의 경계를 벗어난 margin-top과 마지막 자식 요소의 margin-bottom 문제)첫 번째 자식 요소의 margin-top을 가져옵니다. 하위 요소 예:
부모 요소에 테두리가 없는 경우 첫 번째 하위 요소의 margin-top 값을 설정할 때 margin-top 값이 상위 요소에 추가됩니다. (1) 상위 요소 Border 테두리에 margin-top 값 추가(부작용)
(2) 상위 요소에 패딩 값 설정(부작용)
(3) 상위 요소에 오버플로: 숨김 추가( 부작용)
(4) 접두사가 붙은 콘텐츠로 상위 요소를 생성합니다. (권장)
네 번째 방법을 예로 들어보겠습니다:
.parent {
width : 500px;
height : 500px;
background-color : red;
}.parent : before {
content : " ";
display : table;}.child {
width : 200px;
height : 200px;
background-color : green;
margin-top : 50px;}
<div class="parent">
<div class="child"></div> </div>(1) Mozilla에서는 ul 태그에 기본적으로 패딩 값이 있지만 IE에서는 margin에만 값이 있습니다.
(2) 표준 상자 모델과 IE 모델의 차이점: 표준 상자 모델은 위에 소개된 모델인 반면 IE 모델은 상자 크기 조정과 비슷합니다. border-box의 내용 너비에도 테두리가 포함됩니다. 그리고 패딩. 해결책은 html 템플릿에 doctype 문을 추가하는 것입니다.
3. 상자 모델을 사용하여 삼각형을 그립니다<!DOCTYPE html><html>
<head>
<style>
.triangle {
width : 0;
height: 0;
border : 100px solid transparent;
border-top : 100px solid blue; /*这里可以设置border的top、bottom、left、right
四个方向的三角*/
}
</style>
</head>
<body>
<div class="triangle"></div>
</body></html>页面显示结果为:

위 내용은 CSS 상자 모델이란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!