html5와 nodejs_node.js의 조합을 기반으로 웹소켓 인스턴트 통신 구현
최근 HTML5를 배우며 캔버스 게임을 만들면서 HTML5의 강력한 도구인 캔버스 외에 주목할 만한 WebSocket도 있다는 것을 알게 되었습니다. 듀얼 스크린 인터랙티브 게임을 만드는 데 사용할 수 있습니다. 듀얼 스크린 인터랙티브 게임이란 무엇입니까? 모바일 기기를 통해 PC 웹게임을 제어하는 것입니다. 이 경우 실시간 통신이 사용되며 의심할 여지없이 WebSocket이 가장 적합합니다. WebSocket은 HTTP에 비해 많은 장점이 있습니다. 주된 이유는 WebSocket이 TCP 연결만 설정하고 데이터를 클라이언트에 적극적으로 푸시할 수 있다는 점입니다. 또한 데이터 전송량을 줄이기 위해 더 가벼운 프로토콜 헤더도 있습니다. 따라서 WebSocket은 당분간 실시간 통신을 위한 최고의 프로토콜입니다.
서버 언어 선택에 있어서는 첫째, 저는 프론트엔드 작업을 하고 있고 자바스크립트에 익숙하기 때문에 당연히 다른 백엔드 언어에 비해 nodeJ를 선호합니다. 둘째, NodeJ 자체가 매우 좋습니다. 이벤트 중심 접근 방식으로 많은 고객과 상호 작용하며 높은 동시 연결을 유지합니다. 그래서 저는 NodeJ를 선택했습니다.
서버 구현은 매우 간단합니다. 먼저 nodejs-websocket이라는 nodeJs 모듈을 설치합니다. nodeJs 명령줄에 npm install nodejs-websocket을 직접 입력하고 Enter를 누르면 서버 설정이 시작됩니다. . nodejs-websocket 모듈 덕분에 우리는 많은 작업을 직접 수행할 필요가 없으며 다른 사람의 캡슐화된 메서드를 직접 호출할 수 있습니다.
[서버 코드] 클라이언트의 메시지를 기반으로 어느 것이 game1이고 어느 것이 game2인지 판단하고 연결 개체를 저장합니다.
var ws = require("nodejs-websocket");
console.log("开始建立连接...")
var game1 = null,game2 = null , game1Ready = false , game2Ready = false;
var server = ws.createServer(function(conn){
conn.on("text", function (str) {
console.log("收到的信息为:"+str)
if(str==="game1"){
game1 = conn;
game1Ready = true;
conn.sendText("success");
}
if(str==="game2"){
game2 = conn;
game2Ready = true;
}
if(game1Ready&&game2Ready){
game2.sendText(str);
}
conn.sendText(str)
})
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
});
}).listen(8001)
console.log("WebSocket建立完毕")[game1 코드]: 세 상자의 내용을 클릭하여 서버로 전송
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
.value{width: 200px;height:200px;border:1px solid;text-align: center;line-height: 200px;display: inline-block;}
</style>
</head>
<body>
<div id="mess">正在连接...</div>
<div class="kuang">
<div class="value" id="value1">小明小明</div>
<div class="value" id="value2">大胸大胸</div>
<div class="value" id="value3">小张小张</div>
</div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game1");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
mess.innerHTML = "连接成功"
document.querySelector(".kuang").onclick = function(e){
var time = new Date();
ws.send(time + " game1点击了“" + e.target.innerHTML+"”");
}
}
}
</script>
</body>
</html>[game2 코드]: 서비스에서 푸시한 메시지를 받아 표시합니다
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.kuang{text-align: center;margin-top:200px;}
#mess{text-align: center}
</style>
</head>
<body>
<div id="mess"></div>
<script>
var mess = document.getElementById("mess");
if(window.WebSocket){
var ws = new WebSocket('ws://192.168.17.80:8001');
ws.onopen = function(e){
console.log("连接服务器成功");
ws.send("game2");
}
ws.onclose = function(e){
console.log("服务器关闭");
}
ws.onerror = function(){
console.log("连接出错");
}
ws.onmessage = function(e){
var time = new Date();
mess.innerHTML+=time+"的消息:"+e.data+"<br>"
}
}
</script>
</body>
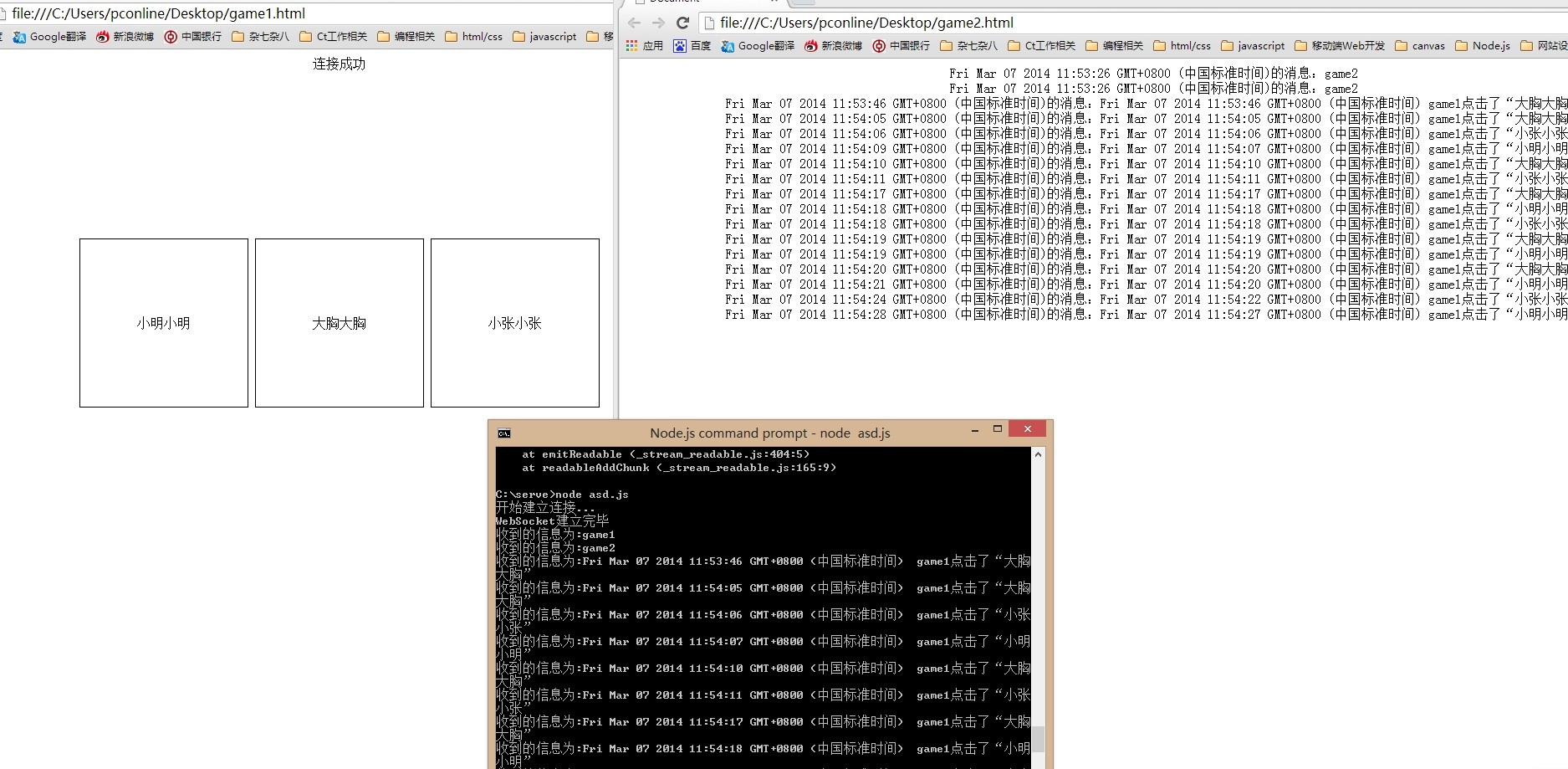
</html>실행 중인 스크린샷:

코드는 매우 간단합니다. 이해하기 쉽고 nodejs-WebSocket 호출도 매우 간결하고 명확합니다. nodejs-websocket의 특정 API는 https://www. npmjs.org/package/nodejs-websocket에 소개가 있습니다. 클라이언트 구현도 매우 간단합니다. onopen 및 메시지.
ps: nodejs 단점
1. nodejs는 매우 빠르게 업데이트되며 버전 호환성이 있을 수 있습니다
2. Nodejs는 아직 성숙하지 않았고 아직 큰 규모의 프로덕션도 없습니다.
3. 다른 서버와 달리 nodejs는 다른 연결에 대한 프로세스 및 스레드 작업을 지원하지 않습니다.
Nodejs가 우리에게 제공하는 무한히 원활한 개발을 평가하는 동안 특히 "장기 연결" 네트워크 통신 애플리케이션의 경우 Nodejs의 미성숙성을 고려해야 합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
Ajax를 사용하여 상자 컨텐츠를 동적으로로드합니다
Mar 06, 2025 am 01:07 AM
이 튜토리얼은 Ajax를 통해로드 된 동적 페이지 상자를 작성하여 전체 페이지 재 장전없이 인스턴트 새로 고침을 가능하게합니다. jQuery 및 JavaScript를 활용합니다. 맞춤형 Facebook 스타일 컨텐츠 박스 로더로 생각하십시오. 주요 개념 : Ajax와 JQuery
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
JavaScript 용 쿠키리스 세션 라이브러리를 작성하는 방법
Mar 06, 2025 am 01:18 AM
이 JavaScript 라이브러리는 Window.Name 속성을 활용하여 쿠키에 의존하지 않고 세션 데이터를 관리합니다. 브라우저에 세션 변수를 저장하고 검색하기위한 강력한 솔루션을 제공합니다. 라이브러리는 세 가지 핵심 방법을 제공합니다 : 세션




