CSS의 상자 모델은 무엇입니까?

CSS 박스 모델은 웹 디자인에 자주 사용되는 CSS 기술이 사용하는 사고 모델입니다.
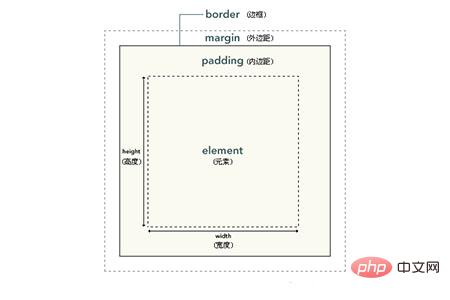
CSS 박스 모델은 박스 모델이라고도 불리며, 박스 모델을 구성하는 요소 내용(content), 내부 여백(padding), 테두리(border), 외부 여백(margin)을 포함합니다. 그림에 표시된 대로:

그림의 가장 안쪽 상자는 요소의 실제 내용입니다. 즉, 요소 상자 외부 옆에는 내부 여백 패딩이 있고 그 뒤에 테두리가 있습니다. , 그리고 가장 바깥쪽 레이어는 Margin(마진)이 전체 박스 모델을 구성합니다. 일반적으로 우리가 설정하는 배경 표시 영역은 콘텐츠 범위, 패딩 및 테두리입니다. 외부 여백은 투명하며 주변의 다른 요소를 가리지 않습니다.
그러면 요소 상자의 전체 너비 = 요소(요소)의 너비 + 패딩의 왼쪽 및 오른쪽 여백 값 + 여백의 왼쪽 및 오른쪽 여백 값 + 왼쪽 및 오른쪽 여백 값
요소 상자의 전체 높이 = 요소 높이 + 패딩의 위쪽 및 아래쪽 여백 값 + 위쪽 및 아래쪽 여백 값 + 위쪽 및 아래쪽 너비 국경.
우리가 일상에서 접하는 상자는 물건을 담을 수 있는 상자이고, 이런 속성을 갖고 있어서 상자무늬라고 합니다.
Features
상자에 여백, 테두리, 패딩, 내용의 네 가지 속성이 있다고 상상해 보세요.
이 상자를 살펴보면 위쪽, 아래쪽, 왼쪽 및 오른쪽 4개의 측면이 있으므로 각 속성에는 4개의 부분이 포함됩니다. 내용 외에도 위, 아래, 왼쪽, 오른쪽 이 네 부분은 동시에 설정할 수도 있고 별도로 설정할 수도 있습니다. 내부 여백은 상자 안의 내용과 테두리 사이의 거리로 이해될 수 있습니다. 두께와 색상에 따라 내용은 상자 중앙에 있는 내용이고 여백은 테두리 외부에 자동으로 남겨지는 공백입니다.
구조 편집
컨텐트(CONTENT)는 상자에 들어 있는 것입니다.
그리고 패딩(PADDING)은 상자 안에 있는 물건의 손상을 방지하기 위해 추가된 폼 또는 기타 내진 액세서리입니다(귀중품). (BORDER)은 상자 자체이고, 테두리(MARGIN)는 상자를 배치할 때 상자를 모두 쌓을 수 없으며 통풍을 유지하고 제거를 용이하게 하기 위해 일정한 간격을 두어야 함을 의미합니다. 웹 디자인에서 콘텐츠는 종종 텍스트, 그림 및 기타 요소를 참조하지만 작은 상자(DIV 중첩)일 수도 있습니다. 실제 상자와 달리 실제 사물은 일반적으로 상자보다 클 수 없습니다. 그렇지 않으면 상자가 늘어납니다. 깨지고 CSS 상자는 탄력적입니다. 내부의 물건은 상자 자체보다 크고 최대로 늘어나지만 손상되지는 않습니다.
Padding에는 너비 속성만 있으며, 각 HTML 태그는 상자로 볼 수 있습니다.
위 내용은 CSS의 상자 모델은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





