js의 DOM은 문서 개체 모델을 의미하는 "문서 개체 모델"을 의미합니다. HTML 및 XML 문서에 대한 프로그래밍 인터페이스로, 문서의 구조화된 표현을 제공하고 문서에서 구조에 대한 액세스를 허용합니다. 프로그램을 사용하여 문서의 구조, 스타일 및 내용을 변경합니다.

DOM은 Document Object Model의 약어입니다.
BOM 브라우저 개체 모델:

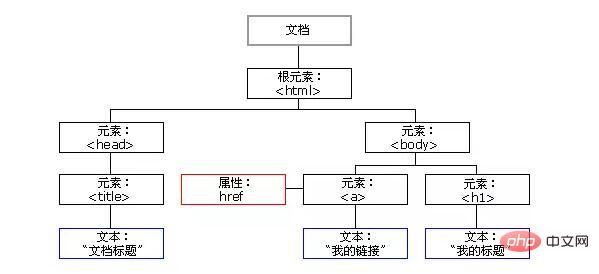
모든 문서는 트리 구조로 그려질 수 있습니다. DOM 트리에서는 각 요소를 개체로 간주할 수 있으며 각 개체를 노드라고 합니다.
Document는 객체이며, 이 객체는 문서를 참조합니다.
Document Object Model(DOM)은 HTML 및 XML 문서용 프로그래밍 인터페이스입니다. 이는 문서의 구조화된 표현을 제공하고 문서의 구조, 스타일 및 내용을 변경하기 위해 프로그램에서 구조에 액세스하는 방법을 정의합니다.
DOM은 문서를 노드와 개체(속성과 메서드를 포함하는 개체)의 구조화된 컬렉션으로 구문 분석합니다. 간단히 말해서 웹페이지를 스크립트나 프로그래밍 언어에 연결합니다.
DOM의 용도는 무엇인가요?
HTML에서 요소를 조작하여 브라우저에 다운로드한 후 웹페이지의 내용을 변경할 수 있도록 하는 것입니다.
위 내용은 js의 Dom은 무엇인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!