HTTP는 상태 비저장 프로토콜입니다. 웹 페이지 자체는 다음 페이지로 정보를 전달할 수 없습니다. 다음 페이지에서 페이지의 값을 알아야 하는 경우 서버를 전달할 수 없습니다. 따라서 웹페이지의 상태를 유지하고 이를 다른 페이지에 전달하는 것은 중요한 기술입니다.

웹 페이지 간 데이터 전송은 웹 프로그램의 중요한 기능입니다.
이 문제를 완료하는 방법에는 두 가지가 있습니다.
1) URL 전달 값
2) URL 전달; 값 전달
페이지 1의 값을
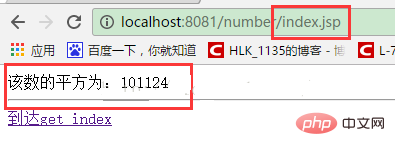
index.jsp 페이지로 전달합니다.nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <title>My JSP 'index.jsp' starting page</title> <meta> <meta> <meta> <meta> <meta> 该数的平方为: <hr> <a>">到达get_index</a>
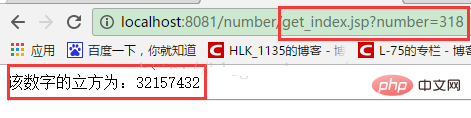
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <title>My JSP 'get_index.jsp' starting page</title> <meta> <meta> <meta> <meta> <meta> 该数字的立方为: <hr>
페이지 표시 결과:

 장점:
장점:
플랫폼 지원의 단순성과 다양성(URL을 지원하지 않는 브라우저는 없음)
단점:
1) 전송된 데이터는 문자열일 수 있으며 데이터 유형에 대한 특정 제한이 있습니다.
2) 전송된 데이터의 값은 기밀 유지의 관점에서 브라우저 주소 표시줄에 표시됩니다. , 이것은 안전하지 않습니다. 특히 비밀번호와 같이 엄격한 기밀 요구 사항이 있는 데이터입니다.2. 양식을 통해 값 전달
방법 1에서 URL을 통해 전달된 값이 표시됩니다. 이 문제를 피하기 위해 양식을 사용하여 1페이지의 변수를 2페이지로 전달할 수 있습니다. .
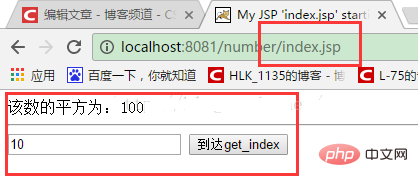
index.jsp:nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <title>My JSP 'index.jsp' starting page</title> <meta> <meta> <meta> <meta> <meta> 该数的平方为: <hr>
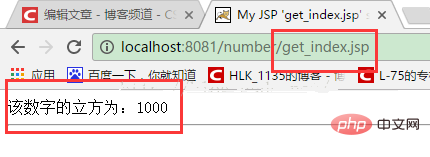
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <title>My JSP 'get_index.jsp' starting page</title> <meta> <meta> <meta> <meta> <meta> 该数字的立方为: <hr>
페이지에 결과가 표시됩니다.
 이 메서드는 값을 성공적으로 전달했으며 전달된 정보는 텍스트 상자에 표시되지 않습니다. , 숨기려면 type="text"를 type="hidden"으로 변경하여 숨기세요.
이 메서드는 값을 성공적으로 전달했으며 전달된 정보는 텍스트 상자에 표시되지 않습니다. , 숨기려면 type="text"를 type="hidden"으로 변경하여 숨기세요. 
이 방법의 문제점:
1) URL 방법과 유사하게 이 방법으로 전송되는 데이터는 문자열만 될 수 있으며 데이터 유형에 특정 제한이 있습니다.
2) 전송되는 데이터의 값은 다음과 같습니다. 보장됩니다. 브라우저 주소 표시줄에는 표시되지 않지만 클라이언트 소스 코드에도 표시됩니다. 이는 기밀 유지 측면에서 안전하지 않습니다. 비밀번호와 같이 엄격한 기밀 요구 사항이 있는 데이터의 경우 전송용 양식을 사용하지 않는 것이 좋습니다.위 내용은 JSP 페이지 간에 데이터를 전송하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!