HTML5 애니메이션의 용도는 무엇입니까?
html5 애니메이션은 주로 웹 애플리케이션을 제공하며 모든 앱 개발에 위협을 가하지 않습니다. 이는 다양한 유형의 애플리케이션이 다양한 개발 방법을 사용하도록 돕고 더 유연합니다.

HTML5를 사용하여 모바일 애플리케이션을 개발할 때의 주요 이점은 다음과 같습니다.
1 오프라인 캐싱은 HTML5에서 모바일 애플리케이션을 개발하기 위한 기반을 제공합니다. HTML5 웹 스토리지 API는 쿠키의 향상된 버전으로 간주할 수 있습니다. 이는 데이터 크기에 제한이 없으며 더 나은 유연성과 아키텍처를 가지고 있으며, 데이터를 브라우저를 닫은 후 다시 열 때 이를 복원할 수 있습니다. 네트워크 트래픽을 줄입니다. 동시에 이 기능은 백그라운드 리소스를 차지하지 않고 다른 방향의 백그라운드 "작업 기록"으로 간주될 수 있어 장치 하드웨어에 대한 부담을 줄이고 작업의 원활성을 높일 수 있습니다.
2. 오디오와 비디오를 자유롭게 삽입할 수 있어 멀티미디어 형식이 더욱 유연해집니다. 네이티브 개발 방식은 텍스트와 오디오, 비디오가 혼합된 멀티미디어 콘텐츠를 처리하기가 상대적으로 번거롭습니다. 텍스트, 사진, 오디오, 비디오를 분리하고 해당 URL을 구문 분석하여 다양한 방식으로 처리해야 합니다. HTML5는 이와 관련하여 전혀 제한이 없으며 완전히 함께 처리될 수 있습니다.
3. 위치정보, 언제 어디서나 위치를 공유하세요. 모바일 기기의 포지셔닝 장점을 최대한 활용하고 LBS 애플리케이션 개발을 촉진합니다. GPS, Wi-Fi, 휴대폰 및 기타 방법을 포괄적으로 사용하여 위치를 보다 정확하고 유연하게 만들 수 있습니다. 지리적 위치 지정을 사용하면 위치 지정 및 내비게이션이 더 이상 내비게이션 소프트웨어에만 국한되지 않으며 지도는 캐싱을 통해 해결할 수 있으므로 원하는 곳 어디에서나 더 유연하게 다운로드할 수 있습니다.
4. 캔버스 그리기는 모바일 플랫폼의 그리기 기능을 향상시킵니다. Canvas API를 사용하면 간단하게 히트맵을 그려서 사용자 경험 데이터를 수집할 수 있으며, 이미지 이동, 회전, 크기 조정 등 정기적인 편집을 지원합니다. Canvas - 2D 그리기 기능을 지원하고, Canvas 3D - 지원합니다. 벡터 그래픽.
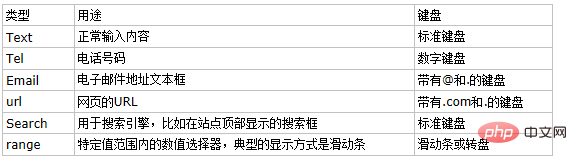
5. 모바일 플랫폼에 맞게 맞춤화된 양식 요소. 브라우저에 나타나는 html5 양식 요소 및 해당 키보드:

간단하고 편리한 다양한 스타일의 키보드 호출을 완료하려면 을 선언하세요.
6. 풍부한 상호작용 지원. 상호 작용 기능 향상: 과거 작업 실행 취소, 텍스트 선택 등 전환 – 구성 요소의 이동 효과, 변형 – 애니메이션 지원에 이동 및 변형 추가
7. 개발 및 유지 관리 비용이 낮아져 사용자의 불필요한 지출이 줄어들고, 성능이 향상되어 업그레이드가 용이하며, 최신 버전을 연 후 즉시 사용할 수 있으므로 다시 다운로드하고 업그레이드할 필요가 없습니다. 패키지의 특징은 사용 중에 오프라인 캐시가 직접 업데이트된다는 것입니다.
8. CSS3는 시각 디자이너를 위한 보조 도구입니다. CSS3는 글꼴 삽입, 레이아웃 레이아웃 및 가장 인상적인 애니메이션 기능을 지원합니다. 선택기 - 보다 유연한 선택기, 웹 글꼴 - 내장 글꼴, 레이아웃 - 다양한 레이아웃 옵션, Stlying 반경 그라데이션 그림자 - 둥근 모서리, 그라데이션, 그림자, 테두리 배경 - 테두리에 대한 배경 지원, CSS3를 사용하여 일부 시각적 작업 완료, 로딩 속도가 빠릅니다. , 코드와 사진을 저장하고 사용자를 위한 대역폭도 절약합니다.
9. 실시간 소통. 과거에는 HTTP 프로토콜과 브라우저 설계로 인해 웹 사이트에서의 실시간 상호 작용이 상당히 제한되었으며 일부 기술은 실시간 통신 효과를 "시뮬레이트"하는 데만 사용할 수 있었습니다. 그러나 HTML5는 완전한 실시간 통신 지원을 제공합니다. .
10, 파일 및 하드웨어 지원. Gmail과 같은 새로운 웹 프로그램에서는 이미 파일을 이메일 첨부 파일로 끌어서 놓을 수 있다는 사실을 알고 계셨나요? 이것이 바로 HTML5 파일의 Drag'n Drop 및 File API 기능입니다.
11. 의미화. 의미 네트워크를 통해 컴퓨터는 웹 페이지의 콘텐츠를 더 잘 이해할 수 있으며, 이는 검색 엔진 최적화(SEO) 또는 추천 시스템에 큰 도움이 될 수 있습니다.
12. 듀얼 플랫폼 통합 앱 개발 방식으로 업무 효율성이 향상됩니다. 현재 아이폰/안드로이드의 시장점유율이 급격하게 높아지고 있는 상황으로 볼 때, 앞으로 고급 스마트폰에서 애플리케이션을 작성하고 싶다면 Objective-C + CocoaTouch Framework를 사용하여 아이폰/아이패드 애플리케이션을 작성하거나 둘 중 하나를 선택하게 될 것입니다. Java.+ Android Framework Android 애플리케이션을 작성할 때 두 가지 플랫폼을 동시에 지원하려면 두 가지 코드 세트를 유지해야 합니다. 이제 막 시작하는 소규모 서비스의 경우 유지 관리 비용이 적고 저렴합니다.
위 내용은 HTML5 애니메이션의 용도는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




