서버는 도메인 이름을 어떻게 바인딩합니까?
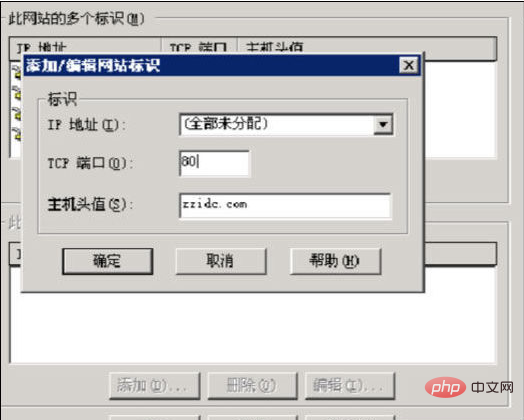
도메인 이름을 서버에 바인딩하는 방법: 먼저 서버의 "고급 웹 사이트 ID"를 입력하고 "추가" 버튼을 클릭한 다음 "웹 사이트 ID 편집 편집" 대화 상자에서 기본값을 유지합니다. "IP 주소"는 변경하지 않고 "TCP 포트"는 "80"으로 설정하고, "호스트 헤더 값"은 바인딩할 도메인 이름으로 변경합니다. 설정이 완료되면 "확인" 버튼을 클릭하여 저장합니다.

도메인 이름을 서버에 바인딩하는 방법:
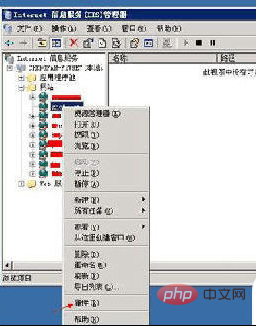
1. 원격 데스크톱을 통해 서버에 로그인하고, 서버의 시작 메뉴에서 "IIS 관리자"를 선택한 다음, "웹 사이트" 파일 확장 디렉터리 구축된 사이트에 대해 마우스 오른쪽 버튼을 클릭하고 속성을 선택하면 그림과 같이 사이트 속성 패널이 열립니다.

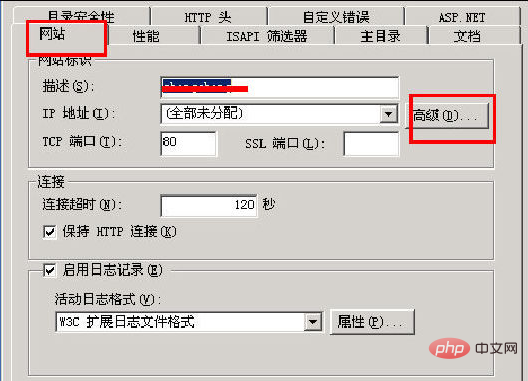
2. "디렉터리 보안", "HTTP 헤더" 및 "사용자 정의 오류"를 참조하세요. 옵션 탭을 기다렸다가 "웹사이트" 탭을 선택하고 "웹사이트 ID" 및 "연결" 콘텐츠의 기본값을 유지하고 그림과 같이 "고급"을 직접 선택하여 "고급 웹 사이트 식별" 패널로 들어갑니다.

3 "고급 웹 사이트 ID" 속성 패널을 입력한 후 "IP" 아래의 원래 기본값을 유지합니다. 주소", "TCP 포트" 및 "호스트 헤더 값"은 변경되지 않고 "추가" 버튼을 클릭하여 선택하면 "웹 사이트 ID 편집 추가" 버튼이 나타납니다. 대화 상자에서 "IP 주소"의 기본값을 변경하지 않고 유지합니다. "TCP 포트"를 "80"으로 설정하고 "호스트 헤더 값"은 바인딩하려는 도메인 이름입니다. 바인딩하려는 URL을 입력할 수 있습니다. 설정이 완료된 후 "확인" 버튼을 클릭하여 저장합니다. 그림에 표시됨:

4. 설정이 확인되고 저장되면 새 웹사이트 로고가 표시됩니다. 이제 도메인 이름을 서버에 바인딩하는 방법의 작업이 완료되었습니다. 저장하고 종료하려면 "확인" 버튼을 누르세요.
위 내용은 서버는 도메인 이름을 어떻게 바인딩합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
useeffect 란 무엇입니까? 부작용을 수행하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:58 PM
이 기사에서는 Data Fetching 및 기능 구성 요소의 DOM 조작과 같은 부작용을 관리하기위한 후크 인 React의 useEffect에 대해 설명합니다. 메모리 누출과 같은 문제를 방지하기 위해 사용법, 일반적인 부작용 및 정리를 설명합니다.
 Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
Connect ()를 사용하여 React 구성 요소를 Redux 상점에 어떻게 연결합니까?
Mar 21, 2025 pm 06:23 PM
기사는 Connect ()를 사용하여 React 구성 요소를 Redux Store에 연결하고 MapStateToprops, MapDispatchtoprops 및 성능 영향을 설명합니다.
 usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
usecontext는 무엇입니까? 구성 요소간에 상태를 공유하는 데 어떻게 사용합니까?
Mar 19, 2025 pm 03:59 PM
이 기사는 REACT의 USECONTEXT를 설명하며, 이는 PROP 시추를 피함으로써 상태 관리를 단순화합니다. 중앙 집중식 상태 및 성능 개선과 같은 렌더링을 통해 성능 향상과 같은 이점에 대해 논의합니다.
 이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
이벤트 핸들러의 기본 동작을 어떻게 방지합니까?
Mar 19, 2025 pm 04:10 PM
기사에서는 extentdefault () 메서드를 사용하여 이벤트 처리기의 기본 동작 방지, 향상된 사용자 경험과 같은 이점 및 접근성 문제와 같은 잠재적 문제에 대해 논의합니다.
 제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
제어 및 제어되지 않은 구성 요소의 장점과 단점은 무엇입니까?
Mar 19, 2025 pm 04:16 PM
이 기사는 예측 가능성, 성능 및 사용 사례와 같은 측면에 중점을 둔 React의 제어 및 통제되지 않은 구성 요소의 장단점에 대해 설명합니다. 그것은 그들 사이에서 선택할 때 고려해야 할 요소에 대해 조언합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
배열 및 객체 변경과 관련하여 VUE 2의 반응성 시스템의 한계는 무엇입니까?
Mar 25, 2025 pm 02:07 PM
VUE 2의 반응성 시스템은 직접 어레이 인덱스 설정, 길이 수정 및 객체 속성 추가/삭제로 어려움을 겪습니다. 개발자는 vue의 돌연변이 방법과 vue.set ()을 사용하여 반응성을 보장 할 수 있습니다.
 & lt; route & gt를 사용하여 경로를 어떻게 정의합니까? 요소?
Mar 21, 2025 am 11:47 AM
& lt; route & gt를 사용하여 경로를 어떻게 정의합니까? 요소?
Mar 21, 2025 am 11:47 AM
이 기사에서는 & lt; route & gt; 경로, 구성 요소, 렌더링, 어린이, 정확한 및 중첩 라우팅과 같은 소품을 덮는 구성 요소.




