내비게이션 사양은 어떻게 되나요?
네비게이션 사양: 1. 텍스트 기반 네비게이션을 사용하고, 네비게이션 텍스트는 눈에 잘 띄어야 합니다. 2. 네비게이션 영역은 사용자가 쉽게 찾을 수 있도록 일정한 크기로 유지되어야 합니다. 위치는 페이지 상단, 왼쪽과 같은 일반적인 위치를 사용해야 합니다. 4. 작업은 간단해야 합니다. 5. 모든 탐색 요소를 클릭할 수 있어야 합니다. 6. 탐색 메뉴 텍스트가 명확하게 설명되어야 합니다.

웹사이트의 탐색 메뉴는 사용자가 웹페이지를 읽은 후 웹사이트의 다른 부분에 대해 자세히 알아볼 수 있는 가장 중요한 지표이며 사용자를 유지하는 데 매우 중요합니다. 탐색 메뉴를 디자인하는 방법에는 여러 가지가 있으며 모든 웹사이트에는 고유한 탐색 메뉴가 있어야 합니다. 훌륭한 내비게이션 메뉴를 디자인하려면 디자이너는 창의성을 표현하기 위해 전통적인 한계를 뛰어넘어야 합니다. 웹사이트 탐색은 사이트의 유용성을 결정하는 주요 요소 중 하나입니다. 방문자가 원하는 내용을 쉽고 쉽게 찾을 수 있다면 사이트를 떠나지 않고 계속 머물 가능성이 높아집니다. 효과적인 탐색은 웹사이트의 페이지 조회수를 늘리고, 사용자 경험을 개선하며, 심지어 매출과 수익을 높이는 데 도움이 됩니다.
그렇다면 SEO를 하는 과정에서 네비게이션 표준화 시 주의할 점은 무엇일까요?
텍스트 기반 탐색 사용에 주의하세요
웹사이트 탐색에 텍스트 기반 탐색을 사용하는 것이 좋습니다. 사진이나 FLASH 형식을 사용하는 경우 검색 엔진이 웹사이트 탐색을 인식할 수 없습니다. 네비게이션이 달라야 합니다. 인식할 수 없어 스파이더 크롤링에 전혀 도움이 되지 않으므로 네비게이션을 텍스트로 표현해야 한다면 DIV+CSS를 사용하는 것이 좋습니다. 멋진 스타일을 만들어 보세요.
탐색 구조 제안:
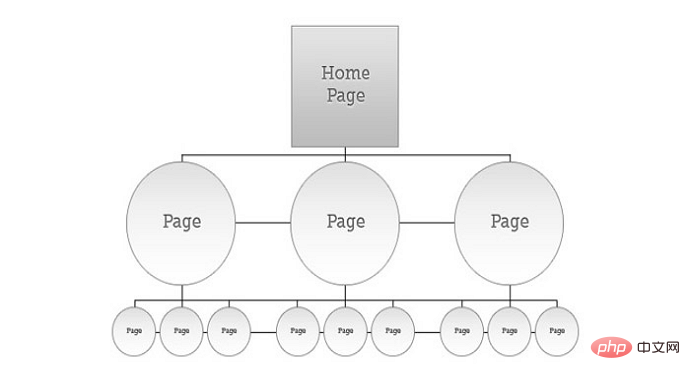
웹사이트 구조를 더 평면적으로 만들면(웹사이트의 트리 구조와 평면 트리 구조 중 어느 것이 더 좋습니까?) 스파이더가 디렉토리를 더 쉽게 크롤링할 수 있습니다.
● 앵커 텍스트에 키워드를 포함하면
키워드의 빈도를 높일 수 있지만 너무 많이 사용하면 순위에 도움이 됩니다.
● 이동경로 탐색
을 사용하면 사용자와 스파이더 모두 현재 위치를 명확하게 확인할 수 있습니다. 바닥글에서 너무 많은 반복 탐색을 피하십시오.
훌륭한 탐색 메뉴를 디자인하는 것은 그리 어렵지 않지만 다음 핵심 사항을 파악해야 합니다.
1. 찾기 쉬움
시각적으로 구별하기 쉽고 사용자가 한 번에 찾을 수 있어야 합니다. 한눈에 보기, 탐색 텍스트 본문 텍스트와 동일한 색상, 글꼴, 크기를 사용하지 마세요. 탐색 텍스트는 눈에 띄고 눈에 띄어야 합니다. 메뉴 버튼에는 고대비 색상과 명확한 텍스트를 사용하세요. 내비게이션 영역은 사용자가 쉽게 찾을 수 있도록 일정한 크기로 유지되어야 합니다. 탐색 위치는 페이지 상단, 왼쪽 등 일반적인 위치를 사용해야 합니다.
2. 단순함
간단하고 사용하기 쉬워야 하며 사용자가 사용 가능한 정보와 원하는 정보를 어디서 찾을 수 있는지 빠르게 확인할 수 있어야 합니다. 사용자는 방법을 배우지 않고도 웹사이트가 어떻게 작동할지 예측할 수 있어야 합니다! 그들이 무엇을 해야 할지 생각해야 한다면, 당신은 그들을 잃은 것입니다! 사용자가 전혀 찾을 수 없는 보조 메뉴를 확장하기 위해 작은 역삼각형을 클릭하지 않도록 하세요.
3. 클릭 가능
모든 탐색 요소가 클릭 가능한지 확인하세요. 탐색에서 여러 카테고리를 사용하는 경우 모든 제목 요소는 클릭 가능한 링크여야 합니다. 드롭다운 메뉴가 있더라도 하위 카테고리 링크를 클릭하는 것은 방문자의 자연스러운 성향일 수 있습니다. 이것이 터무니없다고 생각하지 마십시오. 일부 웹사이트의 탐색은 클릭 후에 이동할 수 없는 경우가 종종 있습니다.
4. 일관성
모든 페이지에서 동일한 탐색 패턴을 사용하십시오. 일관된 디자인이 없으면 사용자가 다른 웹사이트에 있다고 생각할 수 있으므로 이는 매우 중요합니다. 사용자가 길을 잃지 않고 쉽게 사이트에 액세스할 수 있도록 동일한 탐색 패턴을 사용해야 합니다.
5. 명확해야 합니다
메뉴 텍스트는 명확해야 하며, 간단하고 명확한 용어를 사용해야 합니다. 사용자가 여기에서 텍스트가 의미하는 바를 생각하게 하지 말고, 텍스트를 짧고 설명적이며 집중적으로 유지하세요. 링크를 클릭하기 전에 텍스트의 의미를 생각하는 데 5초 이상이 걸리면 사용자 경험이 저하됩니다.

6. 단순하게 유지
수직 탐색에 더 많은 항목을 추가할 수 있지만 기본 메뉴에 사용자의 주의를 산만하게 하는 항목이 너무 많을 필요는 없습니다. 일반적으로 8개 항목을 초과하지 않는 것이 가장 좋습니다.
위 내용은 내비게이션 사양은 어떻게 되나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 70
70
 Google은 찾는 동안 AI를 드롭합니다
Apr 02, 2025 am 09:25 AM
Google은 찾는 동안 AI를 드롭합니다
Apr 02, 2025 am 09:25 AM
이전에 "브라우징 중"으로 알려진 Google의 "AI when whine 찾을"기능이 중단되었습니다. Google은 그 이유를 공개적으로 언급하지 않았지만 기능의 제거는 Help Section에 문서화되어 있습니다. AI는 무엇 이었습니까? b
 다음 검색의 물결 : AI Mode, Deep Research 및 Beyond
Apr 01, 2025 am 11:49 AM
다음 검색의 물결 : AI Mode, Deep Research 및 Beyond
Apr 01, 2025 am 11:49 AM
AI는 검색 엔진을 정보 이사에서 직접 답변 제공 업체로 전환하고 있습니다. 이러한 변화는 SEO, 컨텐츠 발견 및 디지털 마케팅에 영향을 미쳐 검색의 미래에 대한 질문을 제기합니다. 최근의 AI 진보는이 ch를 가속화하고 있습니다
 Pagination and SEO : 2025 년에 알아야 할 것
Apr 01, 2025 am 11:54 AM
Pagination and SEO : 2025 년에 알아야 할 것
Apr 01, 2025 am 11:54 AM
전자 상거래 제품 및 블로그 게시물이 Google에 보이지 않는 이유 : Pagination 퍼즐 웹 사이트의 페이지 매김이 Google 검색 순위를 방해하고 있습니까? 이 기사는 페이지 매김의 복잡성, SEO 영향 및 R을 탐구합니다.
 AI 웹 사이트 콘텐츠 크롤링에 대한 제안 된 표준 LLMS.txt를 만나십시오.
Apr 01, 2025 am 11:52 AM
AI 웹 사이트 콘텐츠 크롤링에 대한 제안 된 표준 LLMS.txt를 만나십시오.
Apr 01, 2025 am 11:52 AM
호주 기술자 인 Jeremy Howard는 LLMS (Language Models) 액세스 및 인덱스 웹 사이트 콘텐츠를 개선하도록 설계된 새로운 표준 LLMS.TXT를 제안합니다. Robots.txt 및 XML Sitemaps와 유사한이 표준은 Proces를 간소화하는 것을 목표로합니다.
 2025 년 3 월 Google 코어 업데이트 롤아웃이 완료되었습니다
Apr 02, 2025 am 09:24 AM
2025 년 3 월 Google 코어 업데이트 롤아웃이 완료되었습니다
Apr 02, 2025 am 09:24 AM
2025 년 3 월 Google 코어 업데이트 : 포괄적 인 분석 3 월 13 일에 시작하여 3 월 27 일에 체결 된 2025 년 3 월 2025 년 3 월 코어 업데이트가 완료되었습니다. 이 업데이트는 Google의 핵심 순위 알고리즘에 대한 표준 조정 인 Enha를 목표로했습니다.
 새로운 SEO 명령 : 브랜드 구축
Apr 08, 2025 am 11:28 AM
새로운 SEO 명령 : 브랜드 구축
Apr 08, 2025 am 11:28 AM
2025 년에 SEO 전략은 광범위한 멀티 모달 검색 환경을 포괄하기 위해 Google 검색 엔진을 넘어 발전해야합니다. AI 기반 검색, Tiktok, Reddit 및 YouTube를 포함한 다양한 플랫폼에서 검색 동작이 점점 더 분산됩니다.
 검색 마케팅의 최신 작업
Apr 01, 2025 am 11:51 AM
검색 마케팅의 최신 작업
Apr 01, 2025 am 11:51 AM
검색 마케팅에서 흥미로운 경력 기회를 발견하십시오! 이 선별 된 목록은 주요 브랜드 및 대행사의 최신 SEO, PPC 및 디지털 마케팅 작업을 보여줍니다. 우리는 또한 이전 몇 주 동안 계속 열려있는 일부 직책을 포함 시켰습니다. hotte





