javascript_javascript 기술의 글꼴 부동 효과에 대한 간단한 예제 데모
Taobao, JD.com 및 기타 웹페이지에서 마우스를 위로 올리면 그 아래에 다른 옵션이 나타나는 것을 볼 수 있습니다.
주로 CSS의 표시를 사용하며, CSS 스타일 설정과 태그를 추가하여 달성할 수 있는 마우스 트리거 이벤트 onmouseover() 및 onmouseout()도 사용합니다.
세부 내용은 다음과 같습니다.
1. 보다 나은 제어를 위해 리스트 스타일을 채택하였으며, CSS 스타일 설정시 매우 편리합니다
2. 태그 스타일을 채택하여 마우스를 위로 움직여 다른 태그에 반응할 수 있습니다
js로 작성된 특정 기능:
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script> html 부분 코드:
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.baidu.com">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li></ul></div> 위의 사항 외에도 css 설정도 다음과 같이 매우 중요합니다.
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
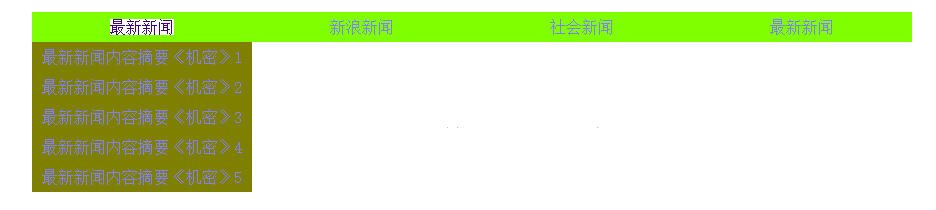
</style> 렌더링 1: 마우스가 위로 움직이지 않을 때

렌더링 2:

전체 코드:
<!DOCTYPE html>
<html>
<head>
<!--主要目的 当鼠标滑过文字时候出现其他文字显示
采用<ul>和<li><a href="标题"><ul><li>隐藏的内容
采用大量的css模型进行修饰
传入this对象
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
-->
<title>Menufloat.html</title>
<style type="text/css">
#newsid1 {
list-style:none;
}
#newsid1 li ul{
list-style:none;
margin:0px;
padding:0px;
}
#newsid1 li{
float:left;/*让其并排显示*/
width:220px;
text-align:center;
background-color:#80ff00;
/*设置宽度,让每一列平均显示*/
}
#newsid1 li a{
color:#8080ff;
text-decoration:none;/*让超链接下面没有横线*/
text-align:center;
line-height:30px;
}
#newsid1 li a:hover{
/*a:hover移上去有反应设置的具体的颜色和背景颜色
*/
color:#400080;
background-color:#ffffff;
}
#newsid1 li ul li{
line-height:30px;
color:#ff8040;
background-color:#808000;;
}
#newsid1 li ul{
display:none;/*默认的必须全部隐藏,然后在鼠标移上去触发时间之后设置 dispaly:block;
*/
}
</style>
<script type="text/javascript">
function open1(node){
var node1=node;
var nodes=node1.getElementsByTagName("ul")[0];
with(nodes.style){
display= (display=="block")? "none" : "block";
}
}
</script>
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<div id="news">
<ul id="newsid1">
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<!--<a href="javascript:void(0)" onmouseover="open1(this)"; onmouseout="open1(this)" >最新新闻</a> 在这里,移动第一个之后就会消失,不能够点击下面的-->
<a href="javascript:void(0)">最新新闻</a>
<ul><!--这样包装为了能更好的封装下面的内容,到时候鼠标移动上面,就能对下面的这个操作了-->
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">新浪新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">社会新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
<li onmouseover="open1(this)"; onmouseout="open1(this)">
<a href="javascript:void(0)" onclick="">最新新闻</a>
<ul>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》1</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》2</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》3</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》4</a></li>
<li><a href="http://www.jb51.net">最新新闻内容摘要《机密》5</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html> 
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7627
7627
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 140
140
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




