
padding-right 속성 정의 및 사용법
CSS에서 padding-right 속성은 올바른 패딩(right padding)을 설정하는 데 사용됩니다. 위쪽, 오른쪽, 아래쪽, 왼쪽 여백을 동시에 설정해야 하는 경우 padding 속성을 사용하면 하나의 문에서 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백을 정의할 수 있습니다.
padding-right 유사 속성
padding-top 속성: 상단 패딩
padding-left 속성: 왼쪽 패딩
padding-bottom 속성: 하단 패딩
속성 구문 형식
css 구문: padding -right:length/%/inherit
JavaScript 구문: object.style.paddingRight="2cm"
속성 값 설명
length: 픽셀, 센티미터와 같은 특정 단위 거리 값으로 고정된 아래쪽 내부 가장자리를 지정합니다. , 등. 기본값은 0px입니다.
%: 상위 요소의 너비를 기준으로 하단 패딩의 백분율을 정의합니다. 이 값은 모든 브라우저에서 예상대로 작동하지 않습니다.
inherit: 상위 요소
예

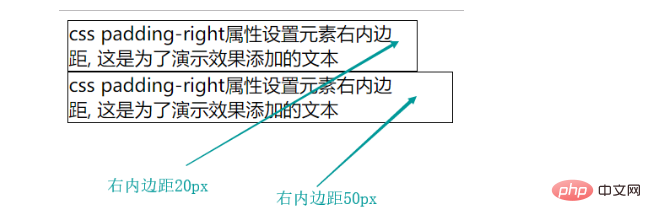
실행 결과

위 내용은 CSS 패딩 권한 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!