
text-align-last 속성 정의 및 사용법 방법
css에서 text-align-last 속성은 텍스트의 마지막 줄을 정렬하는 방법을 지정하는 데 사용됩니다. -align 속성은 "정렬"로 설정되어야 합니다. 그렇지 않으면 text-align-last 속성이 아무런 효과가 없습니다.
Internet Explorer에서만 text-align-last 속성을 지원하지만 start 및 end 속성 값은 지원하지 않습니다. Firefox 브라우저는 이 속성을 대체하기 위해 -moz-text-align-last 속성을 지원합니다.
text-align-last 속성 구문 형식
css 구문: text-align-last: auto/left/right/center/justify/start/end/initial/inherit
JavaScript 구문: object.style.textAlignLast ="right"
속성 값 설명
auto: 기본값, 마지막 행이 왼쪽으로 조정되고 정렬됩니다.
left: 마지막 행이 왼쪽으로 정렬됩니다. right
center: 마지막 행 중앙 정렬
justify: 마지막 줄이 양쪽 끝 정렬되도록 조정
start: 마지막 줄이 줄의 시작 부분에 정렬됩니다(텍스트 방향이 왼쪽에서 왼쪽인 경우). 오른쪽이면 왼쪽으로 정렬됩니다. 텍스트 방향이 오른쪽에서 왼쪽이면 오른쪽으로 정렬됩니다.
end: 마지막 줄은 줄 끝 부분에 정렬됩니다(텍스트 방향이 왼쪽이면). 오른쪽으로 정렬, 텍스트 방향이 오른쪽에서 왼쪽이면 왼쪽으로 정렬)
initial: 이 속성을 기본값으로 설정
inherit: text-align-last 속성 값을 상위 요소
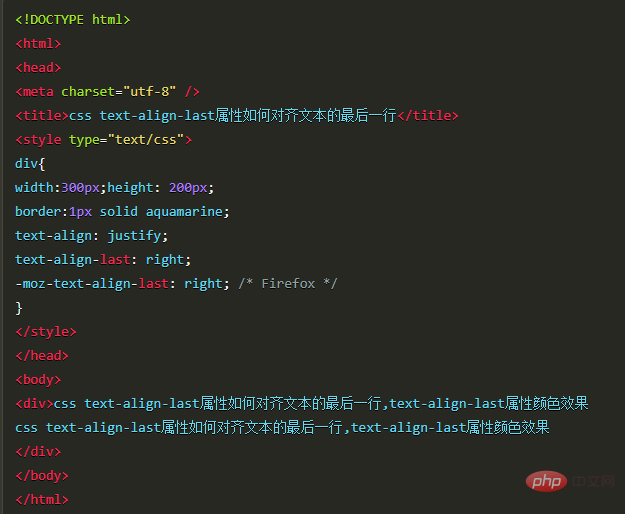
인스턴스

위 내용은 CSS text-align-last 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!