
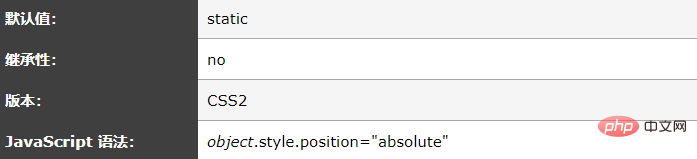
정의 및 구문
위치 속성은 요소의 위치 지정 유형을 지정합니다.
Description
이 속성은 요소의 레이아웃을 설정하는 데 사용되는 위치 지정 메커니즘을 정의합니다. 모든 요소를 배치할 수 있지만 절대 또는 고정 요소는 요소 자체의 유형에 관계없이 블록 수준 상자를 생성합니다. 상대적으로 배치된 요소는 일반 흐름의 기본 위치에서 오프셋됩니다.

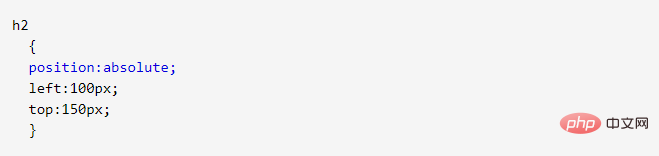
예
h2 요소 배치

위 내용은 CSS 위치 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!