CSS padding-left 속성을 사용하는 방법

padding-left 속성 정의 및 사용법
CSS에서는 padding-left 속성을 사용하여 왼쪽 패딩(왼쪽 패딩)을 설정합니다. 위쪽, 오른쪽, 아래쪽, 왼쪽 여백을 동시에 설정해야 하는 경우 padding 속성을 사용하면 하나의 문에서 위쪽, 오른쪽, 아래쪽 및 왼쪽 여백을 정의할 수 있습니다.
padding-left 유사 속성
padding-top 속성: 상단 패딩
padding-right 속성: 오른쪽 패딩
padding-bottom 속성: 하단 패딩
padding -left 속성 구문 형식
css 구문: padding-left:length/%/inherit
JavaScript 구문: object.style.paddingLeft="2cm"
속성 값 설명
length: 특정 단위로 지정 고정 하단 패딩 값(예: 픽셀, 센티미터 등 기본값은 0px입니다.
%: 상위 요소의 너비를 기준으로 하단 패딩을 백분율로 정의합니다. 이 값은 모든 브라우저에서 예상대로 작동하지 않습니다.
inherit: 상위 요소
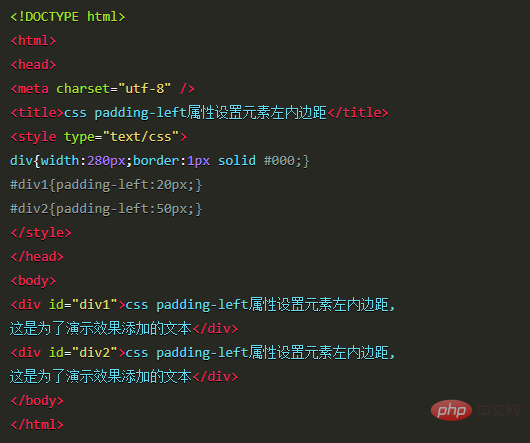
Instances

위 내용은 CSS padding-left 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90


