
글꼴 스타일 속성 정의 및 사용법
CSS에서는 글꼴 스타일 속성을 사용하여 텍스트의 글꼴 스타일을 설정합니다. 현재 모든 주요 브라우저는 이 속성을 지원합니다. 글꼴 스타일 속성은 기울임꼴, 기울임꼴 또는 일반 글꼴을 사용하도록 설정되어 있습니다. 기울임꼴 글꼴은 일반적으로 글꼴 모음 내의 개별 글꼴로 정의됩니다. 이론적으로 사용자 에이전트는 일반 글꼴을 기반으로 기울임꼴 글꼴을 계산할 수 있습니다.
글꼴 스타일 속성 구문 형식
css 구문: 글꼴 스타일:normal/italic/oblique/inherit
JavaScript 구문: object.style.fontStyle="italic"
글꼴 스타일 속성 값 설명
normal: 기본값, 브라우저는 표준 글꼴 스타일을 표시합니다.
italic: 브라우저는 기울임꼴 글꼴 스타일을 표시합니다.
oblique: 브라우저는 기울어진 글꼴 스타일을 표시합니다.
inherit: 다음에서 상속되어야 함을 지정합니다. 상위 요소 글꼴 스타일
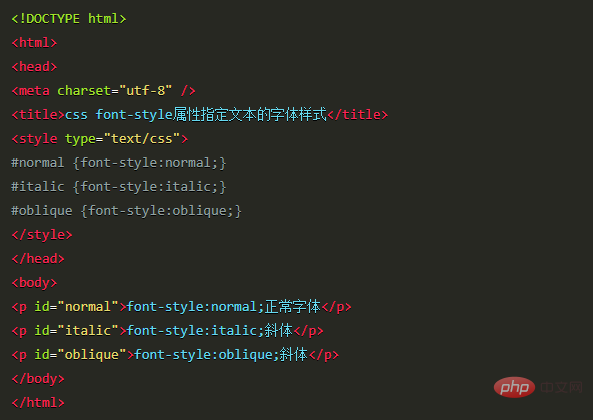
Example

위 내용은 CSS 글꼴 스타일 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!