
font-size-adjust 속성 정의 및 사용법
Css에서, 글꼴 크기 조정 속성은 글꼴 크기를 더 잘 제어하는 데 사용됩니다. 첫 번째로 선택한 글꼴을 사용할 수 없으면 브라우저는 두 번째로 지정된 글꼴을 사용합니다. 이로 인해 글꼴 크기가 변경될 수 있습니다. 기인하다. 모든 글꼴은 "측면 값"을 가질 수 있습니다. 이는 소문자 "X"와 대문자 "X" 사이의 크기 차이입니다. 브라우저는 "측면 값"이 첫 번째로 선택된 글꼴임을 알 수 있습니다. 텍스트를 표시하기 위해 두 번째로 선택한 글꼴을 사용하는 글꼴 크기를 알아보세요.
font-size-adjust 속성 구문 형식
css 구문: 글꼴 크기 조정: 숫자|없음|상속
JavaScript 구문: object.style.fontSizeAdjust="0.58"
font-size-adjust 속성 값 설명
번호: 글꼴의 종횡비를 정의합니다. 수식: 선호하는 글꼴의 글꼴 크기 * (font-size-adjust 값 / 사용 가능한 글꼴의 가로세로 값) = 사용 가능한 글꼴에 적용할 수 있는 글꼴 크기
none: 기본값(이 글꼴을 사용할 수 없는 경우) , 이 글꼴의 x 높이를 유지하지 않습니다.)
inherit: 상위 요소의 글꼴 크기 조정 속성을 상속합니다.
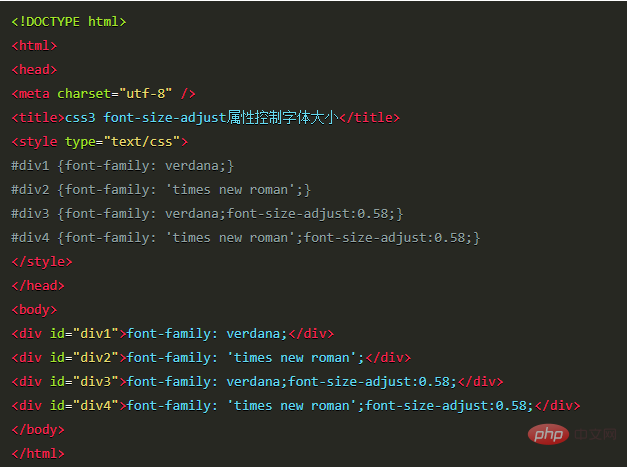
Example
# 🎜🎜#
위 내용은 CSS 글꼴 크기 조정 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!