태그는 사용자가 데이터를 입력할 수 있는 입력 필드를 지정하는 데 사용됩니다. 입력 필드는 type 속성 값에 따라 다양한 형태를 취할 수 있습니다. 입력 필드는 텍스트 필드, 체크박스, 마스크된 텍스트 컨트롤, 라디오 버튼, 버튼 등이 될 수 있습니다.

html 입력 태그를 사용하는 방법은 무엇입니까?
기능: 사용자가 데이터를 입력할 수 있는 입력 필드를 지정하는 데 사용됩니다.
참고:
다른 유형 속성 값에 따라 입력 필드에는 다양한 형태가 있습니다. 입력 필드는 텍스트 필드, 체크박스, 마스크된 텍스트 컨트롤, 라디오 버튼, 버튼 등이 될 수 있습니다.
참고:
HTML에서는 태그에 닫는 태그가 없습니다. XHTML에서는 태그를 올바르게 닫아야 합니다. 요소는 비어 있으며 label 속성만 포함되어 있습니다.
HTML 4.01과 HTML5의 차이점
HTML 4.01에서는 "정렬" 데이터가 더 이상 사용되지 않습니다. 이 속성은 HTML5에서 지원되지 않습니다. CSS를 사용하여 요소의 정렬을 정의할 수 있습니다.
HTML5에서 은 여러 속성과 해당 값을 추가합니다.
HTML과 XHTML의 차이점
HTML에서 태그에는 닫는 태그가 없습니다.
XHTML에서는 태그를 올바르게 닫아야 합니다.
html 입력 태그 예시 1
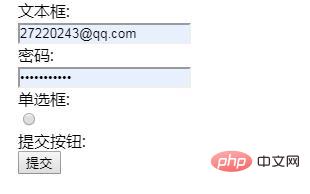
<!DOCTYPE html> <html> <body> <form action="#"> 文本框:<br> <input type="text"> <br> 密码:<br> <input type="password"> <br> 单选框:<br> <input type="radio"> <br> 提交按钮:<br> <input type="submit"> <br> </form> </body> </html>
출력:

위 내용은 HTML 입력 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



