
HTML에서
html5 새 속성
autofocus: 페이지가 로드될 때
challenge: 제출 시 요청할
disabled:
form: 이
keytype: 키에 대한 보안 알고리즘을 정의합니다(값: rsa/dsa/ec).
name:
형식
<keygen name="名称" />或<keygen name="名称" >
example
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< keygen> 标签笔记_PHP笔记</title> </head> <body> <form action="#" method="get" /> 用户名: <input type="text" name="user" /><br /><br /> 加密: <keygen name="myKeygen" /><br /><br /> <input type="submit"> </form> </body> </html>
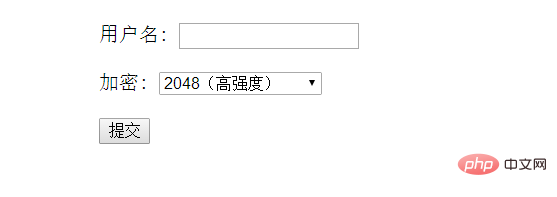
running results

위 내용은 html keygen 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


