html 출력 태그는 스크립트 출력과 같은 다양한 유형의 출력을 정의하는 데 사용됩니다.

html 출력 태그를 사용하는 방법은 무엇입니까?
기능: 스크립트 출력과 같은 다양한 유형의 출력을 정의합니다.
참고:
참고: Internet Explorer 8 및 이전 버전은
html 출력 태그 예
<!DOCTYPE html> <html> <body> <form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form> <p><b>注释:</b>Internet Explorer 不支持 output 标签。</p> </body> </html>
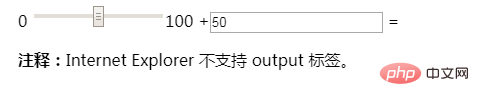
효과:

위 내용은 HTML 출력 태그를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



