
text-꾸밈-line 속성 정의 및 사용법
CSS에서 text-장식-line 속성은 텍스트 장식에 사용할 선 유형을 지정하는 데 사용됩니다. 라인과 텍스트를 동시에 -장식 스타일 및 텍스트 장식 색상 속성의 값에 대해 텍스트 장식 속성을 사용할 수 있습니다. 텍스트 장식 속성은 하나의 선언으로 이러한 세 가지 속성을 정의할 수 있습니다. text-장식-라인 속성은 텍스트 위와 아래에 줄을 표시하기 위해 밑줄 및 윗줄(텍스트-장식-라인:밑줄 윗줄;)을 사용하는 등 여러 속성 값을 지원합니다.
텍스트 장식-라인 속성은 CSS3에 있습니다. 새로 추가된 속성은 현재 주류 브라우저에서 지원되지 않지만 Firefox 브라우저는 이 속성을 대체할 수 있는 다른 속성(-moz-text-장식-line 속성)을 지원합니다.
텍스트 장식 줄 속성 구문 형식
css 구문: 텍스트 장식 줄: 없음/밑줄/overline/line-through/initial/inherit
JavaScript 구문: object.style.textDecorationLine="overline"
속성 값 설명
none: 기본값, 텍스트 수정에 줄이 없음을 규정
underline: 텍스트 아래에 줄이 표시됨을 규정
overline: 텍스트 위에 줄이 표시됨을 규정
line-through: 텍스트 A 라인이 중간에 표시되도록 규정합니다.
initial: 이 속성을 기본값으로 설정합니다.
inherit: 상위 요소에서 text-dress-line 속성의 값을 상속합니다.
예제
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css text-decoration-line属性文本修饰的线条类型</title>
<style type="text/css">
p{text-decoration: underline;}
#p1{text-decoration-line: overline;-moz-text-decoration-line: overline;}
#p2{text-decoration-line: underline;-moz-text-decoration-line: underline;}
#p3{text-decoration-line: line-through;-moz-text-decoration-line: line-through;}
#p4{text-decoration-line: overline underline;-moz-text-decoration-line: overline underline;}
</style>
</head>
<body>
<p id="p1">text-decoration-line属性演示1</p>
<p id="p2">text-decoration-line属性演示2</p>
<p id="p3">text-decoration-line属性演示3</p>
<p id="p4">text-decoration-line属性演示4</p>
</body>
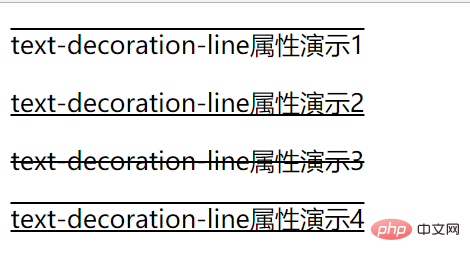
</html>실행 결과

위 내용은 CSS 텍스트 장식 라인 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


