CSS 패딩 속성을 사용하는 방법

css padding 속성 정의 및 사용법
css에서 padding 속성은 줄인 속성으로 위쪽 여백 속성, 오른쪽 여백 속성, 아래쪽 여백 속성 등 모든 패딩 속성을 설정하는 데 사용됩니다. 왼쪽 여백 속성은 동일한 선언에 정의되어 있습니다.
css 패딩 속성 구문 형식
1.padding: 속성 값 1 속성 값 2 속성 값 3 속성 값 4
2.padding: 속성 값 1 속성 값 2 속성 값 3
3.padding: 속성 값 1 속성 값 2
4.padding: 속성 값 1
설명:
1 padding 속성에 4개의 속성 값이 있는 경우: 4개의 속성 값은 상단 패딩, 오른쪽 패딩, 하단 여백을 정의합니다. 패딩, 왼쪽 패딩
2. 패딩 속성에 세 가지 속성 값이 있는 경우 속성 값 1과 속성 값 3은 각각 상단 패딩과 하단 패딩을 정의합니다. 속성 값 2는 오른쪽 패딩과 왼쪽 패딩을 정의합니다.
3. padding 속성에 두 개의 속성 값이 있는 경우: 속성 값 1은 상단 패딩과 하단 패딩을 정의합니다. 속성 값 2는 오른쪽 패딩과 왼쪽 패딩을 정의합니다
4. 패딩 속성에 속성 값이 하나만 있는 경우: 이 속성 값은 상단 패딩, 오른쪽 패딩, 하단 패딩, 왼쪽 패딩을 정의합니다
가능한 속성 값
auto: 브라우저가 패딩을 계산합니다. length: 픽셀, 센티미터 등과 같은 특정 단위로 패딩 값을 지정합니다. (기본값은 0px) %: 상위 요소를 기반으로 지정합니다. 패딩은 너비의 백분율로 표시됩니다. inherit: 상위 요소인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css padding属性设置元素内边距</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
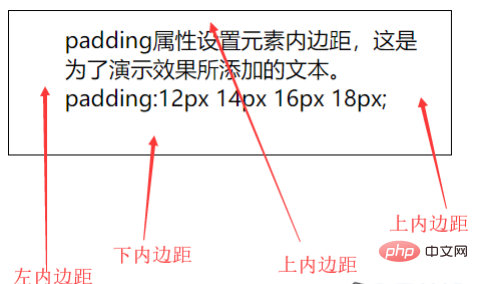
<div>padding属性设置元素内边距,这是为了演示效果所添加的文本。
padding:12px 14px 16px 18px;</div>
</body>
</html>실행 결과
 에서 패딩 속성 값을 상속합니다.
에서 패딩 속성 값을 상속합니다.
위 내용은 CSS 패딩 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





