
css 개요 너비 속성 정의 및 사용법
1 CSS에서 개요 너비 속성은 개요의 너비를 설정하는 데 사용됩니다. 소위 개요는 위치에 있는 요소 주위에 그려진 선입니다. 테두리 가장자리 주변의 는 요소 크기의 일부가 아니므로 요소의 너비 및 높이 속성에는 윤곽선의 너비가 포함되지 않습니다. 윤곽선은 공간을 차지하지 않고 직사각형이 아닐 수 있다는 점에서 테두리와 다릅니다.
2. 요소 개요의 여러 속성을 동시에 설정해야 하는 경우 개요 속성을 사용하면 코드를 단순화하고 하나의 명령문에서 개요의 여러 속성을 정의할 수 있습니다. 설정할 수 있는 속성은 (순서대로): 외곽선-색상, 외곽선-스타일, 외곽선-너비입니다.
css의 외곽선 너비 속성은 개요 스타일 속성과 함께 사용해야 합니다. 이는 이해하기 쉽습니다. 개요.
css 개요 너비 속성 구문 형식
css 구문: 개요 너비:thin/medium/thick/length/inherit
JavaScript 구문: object.style.outlineWidth="thin"
속성 값 설명
1.thin: 얇은 윤곽선 정의
2.medium: 중간 윤곽선 정의(기본값)
3.thick: 두꺼운 윤곽선 정의
4.length: 윤곽선 두께 값을 지정할 수 있습니다.
5.inherit : 상위 요소
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css outline-width属性设置轮廓宽度</title>
<style type="text/css">
div{width:300px;height:60px;border:1px solid #000;margin-top:15px;outline-style:dotted;}
#div1{ outline-width:thin;}/*细轮廓*/
#div2{ outline-width:thick;}/*粗轮廓*/
#div3{ outline-width:8px;}/*自定义轮廓宽度为8px*/
</style>
</head>
<body>
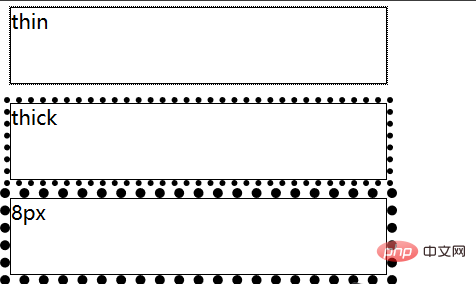
<div id="div1">thin</div>
<div id="div2">thick</div>
<div id="div3">8px</div>
</body>
</html>Run result

위 내용은 CSS의 외곽선 너비 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!