CSS 글꼴 변형 속성을 사용하는 방법
May 27, 2019 pm 04:38 PM
css 글꼴 변형 속성 소개
글꼴 변형 속성 사용에는 하나의 역할만 있습니다: 텍스트를 소문자 대문자로 설정합니다. 이는 영어에도 적용됩니다. 중국어에서는 대문자와 소문자의 구분이 없기 때문입니다.
문법:
font-variant: Normal/small-caps;
지침:
font-variant 속성 값은 다음과 같습니다:
1.font-variant 속성 값: 일반 기본값, 일반 효과
#🎜 🎜# 2.font-variant 속성 값: 작은 대문자, 소문자 글꼴Example
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
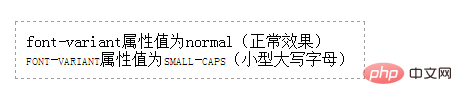
실행 결과

위 내용은 CSS 글꼴 변형 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7135
7135
 9
9
 1534
1534
 14
14
 1257
1257
 25
25
 1205
1205
 29
29
 1155
1155
 46
46
 Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
Mar 07, 2025 am 11:33 AM
Smart Forms 프레임 워크로 JavaScript 연락처 양식 작성
 5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교
Mar 04, 2025 am 10:22 AM
5 개의 최고의 PHP 양식 빌더 (및 3 개의 무료 스크립트) 비교










