CSS flex-wrap 속성을 사용하는 방법
css flex-wrap 속성은 플렉스 컨테이너가 한 줄인지 여러 줄인지 지정하는 데 사용됩니다. 동시에 수평 축 방향에 따라 새 줄이 쌓이는 방향이 결정됩니다. CSS 구문은 flex-wrap입니다. nowrap|wrap|wrap-reverse|initial|inherit; if 요소가 flexbox 객체의 요소가 아닌 경우 flex-wrap 속성은 효과가 없습니다.

CSS flex-wrap 속성을 어떻게 사용하나요?
정의 및 사용법
flex-wrap 속성은 플렉스 컨테이너가 단일 행인지 다중 행인지 지정하고, 가로 축 방향에 따라 새 행이 쌓이는 방향이 결정됩니다. .
참고: 요소가 Flexbox 객체의 요소가 아닌 경우 flex-wrap 속성은 효과가 없습니다.
기본값: nowrap
상속: 아니요
애니메이션 가능: 아니요
버전: CSS3
JavaScript 구문:
object.style.flexWrap="nowrap"
CSS 구문:
flex-wrap: nowrap|wrap|wrap-reverse|initial|inherit;
속성 값
nowrap 기본값입니다. 유연한 항목은 행이나 열로 분할되지 않도록 규정되어 있습니다.
wrap은 필요할 때 행이나 열로 분할할 수 있는 유연한 항목을 제공합니다.
wrap-reverse는 필요한 경우 유연한 항목을 행이나 열로 분할하되 역순으로 분할하도록 지정합니다.
initial은 이 속성을 기본값으로 설정합니다.
inherit는 상위 요소에서 이 속성을 상속합니다.
예
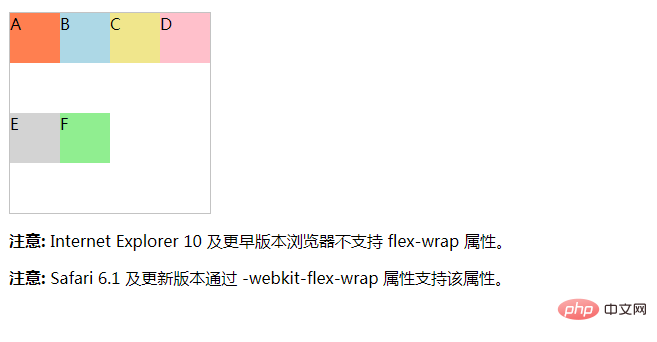
필요한 경우 Flexbox 요소를 분할하도록 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 200px;
height: 200px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
-webkit-flex-wrap: wrap; /* Safari 6.1+ */
display: flex;
flex-wrap: wrap;
}
#main div {
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">A</div>
<div style="background-color:lightblue;">B</div>
<div style="background-color:khaki;">C</div>
<div style="background-color:pink;">D</div>
<div style="background-color:lightgrey;">E</div>
<div style="background-color:lightgreen;">F</div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-wrap 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-wrap 属性支持该属性。</p>
</body>
</html>효과:

위 내용은 CSS flex-wrap 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7861
7861
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
반응 및 프론트 엔드 : 대화 형 경험 구축
Apr 11, 2025 am 12:02 AM
React는 대화식 프론트 엔드 경험을 구축하는 데 선호되는 도구입니다. 1) 반응은 구성 요소화 및 가상 DOM을 통해 UI 개발을 단순화합니다. 2) 구성 요소는 기능 구성 요소 및 클래스 구성 요소로 나뉩니다. 기능 구성 요소는 더 간단하고 클래스 구성 요소는 더 많은 수명주기 방법을 제공합니다. 3) RECT의 작동 원리는 가상 DOM 및 조정 알고리즘에 의존하여 성능을 향상시킵니다. 4) 주 경영진은 usestate 또는 this.state를 사용하며 ComponentDidMount와 같은 수명주기 방법은 특정 논리에 사용됩니다. 5) 기본 사용에는 구성 요소 생성 및 상태 관리가 포함되며 고급 사용량은 사용자 정의 후크 및 성능 최적화가 포함됩니다. 6) 일반적인 오류에는 부적절한 상태 업데이트 및 성능 문제, 디버깅 기술은 ReactDevTools 사용 및 우수
 반응 구성 요소 : HTML에서 재사용 가능한 요소 생성
Apr 08, 2025 pm 05:53 PM
반응 구성 요소 : HTML에서 재사용 가능한 요소 생성
Apr 08, 2025 pm 05:53 PM
반응 구성 요소는 함수 또는 클래스로 정의 할 수 있으며 UI 로직을 캡슐화하고 소품을 통해 입력 데이터를 수락합니다. 1) 구성 요소 정의 : 기능 또는 클래스를 사용하여 반응 요소를 반환합니다. 2) 렌더링 구성 요소 : 반응 호출 렌더 메소드 또는 기능 구성 요소를 실행합니다. 3) 멀티플렉싱 구성 요소 : 소품을 통해 데이터를 전달하여 복잡한 UI를 구축합니다. 구성 요소의 수명주기 접근 방식을 통해 다른 단계에서 논리를 실행하여 개발 효율성 및 코드 유지 관리 가능성을 향상시킬 수 있습니다.
 React를 통한 프론트 엔드 개발 : 장점 및 기술
Apr 17, 2025 am 12:25 AM
React를 통한 프론트 엔드 개발 : 장점 및 기술
Apr 17, 2025 am 12:25 AM
React의 장점은 유연성과 효율성이며, 이는 다음과 같이 반영됩니다. 1) 구성 요소 기반 설계는 코드 재사용 성을 향상시킵니다. 2) 가상 DOM 기술은 특히 다량의 데이터 업데이트를 처리 할 때 성능을 최적화합니다. 3) 풍부한 생태계는 많은 타사 라이브러리와 도구를 제공합니다. React가 어떻게 작동하고 사용하는지 이해함으로써 핵심 개념과 모범 사례를 마스터하여 효율적이고 유지 관리 가능한 사용자 인터페이스를 구축 할 수 있습니다.
 React의 생태계 : 라이브러리, 도구 및 모범 사례
Apr 18, 2025 am 12:23 AM
React의 생태계 : 라이브러리, 도구 및 모범 사례
Apr 18, 2025 am 12:23 AM
React Ecosystem에는 주정부 관리 라이브러리 (예 : Redux), 라우팅 라이브러리 (예 : Reactrouter), UI 구성 요소 라이브러리 (예 : 재료 -UI), 테스트 도구 (예 : Jest) 및 Webpack과 같은 빌드 도구 (예 : Webpack)가 포함됩니다. 이러한 도구는 개발자가 애플리케이션을 효율적으로 개발하고 유지하고 코드 품질 및 개발 효율성을 향상시킬 수 있도록 함께 작동합니다.
 React vs. 백엔드 프레임 워크 : 비교
Apr 13, 2025 am 12:06 AM
React vs. 백엔드 프레임 워크 : 비교
Apr 13, 2025 am 12:06 AM
React는 사용자 인터페이스를 구축하기위한 프론트 엔드 프레임 워크입니다. 백엔드 프레임 워크는 서버 측 응용 프로그램을 구축하는 데 사용됩니다. React는 구성 및 효율적인 UI 업데이트를 제공하며 백엔드 프레임 워크는 완전한 백엔드 서비스 솔루션을 제공합니다. 기술 스택, 프로젝트 요구 사항, 팀 기술 및 확장 성을 선택할 때는 고려해야합니다.
 반응 및 프론트 엔드 스택 : 도구 및 기술
Apr 10, 2025 am 09:34 AM
반응 및 프론트 엔드 스택 : 도구 및 기술
Apr 10, 2025 am 09:34 AM
React는 핵심 구성 요소 및 상태 관리 기능을 갖춘 사용자 인터페이스를 구축하기위한 JavaScript 라이브러리입니다. 1) 구성 요소화 및 상태 관리를 통해 UI 개발을 단순화합니다. 2) 작업 원칙에는 화해 및 렌더링이 포함되며 최적화는 React.Memo 및 Usememo를 통해 구현할 수 있습니다. 3) 기본 사용법은 구성 요소를 작성하고 렌더링하는 것입니다. 고급 사용법에는 후크 및 컨텍스트를 사용하는 것이 포함됩니다. 4) 부적절한 상태 업데이트와 같은 일반적인 오류는 ReactDevTools를 사용하여 디버그 할 수 있습니다. 5) 성능 최적화에는 React.Memo, 가상화 목록 및 코드플릿을 사용하는 것이 포함되며 코드를 읽을 수 있고 유지 관리 가능하게 유지하는 것이 가장 좋습니다.
 React의 미래 : 웹 개발의 트렌드와 혁신
Apr 19, 2025 am 12:22 AM
React의 미래 : 웹 개발의 트렌드와 혁신
Apr 19, 2025 am 12:22 AM
React의 미래는 궁극적 인 구성 요소 개발, 성능 최적화 및 다른 기술 스택과의 깊은 통합에 중점을 둘 것입니다. 1) RECT는 구성 요소의 생성 및 관리를 더욱 단순화하고 궁극적 인 구성 요소 개발을 촉진합니다. 2) 성능 최적화는 특히 대규모 응용 프로그램에서 초점이됩니다. 3) React는 개발 경험을 향상시키기 위해 GraphQL 및 TypeScript와 같은 기술과 깊이 통합 될 것입니다.




