CSS box-pack 속성을 사용하는 방법

css box-pack 속성 정의 및 사용법
1에는 box-pack 속성이 새로 추가되었습니다. css3 속성은 상자가 하위 요소의 크기보다 클 때 하위 요소를 배치할 위치를 지정하는 데 사용됩니다. 현재 주류 브라우저는 이 속성을 지원하지 않지만 일부 브라우저는 상자의 효과를 얻기 위해 자체 비공개 속성을 가지고 있습니다. -팩 속성.
2. Internet Explorer 10은 box-pack 속성을 지원하는 대신 -ms-flex-pack 속성을 사용할 수 있습니다. Internet Explorer 10 이전 버전은 이 속성을 지원하지 않습니다. Firefox 커널 브라우저는 개인 속성 -moz-box-pack 속성을 통해 대신 box-pack 속성을 지원할 수 있습니다. Safari, Opera 및 Chrome 브라우저는 대신 private attribute-webkit-box-pack 속성
css box-pack 속성 구문 형식#을 통해 box-pack 속성을 지원할 수 있습니다. 🎜🎜#
box-pack: start/end/center/justify;
속성 값 설명
start: 일반 방향의 상자의 경우 왼쪽 가장자리의 첫 번째 하위 요소가 왼쪽에 배치됩니다(모두 마지막 하위 요소 뒤에 추가 공간이 배치됩니다. 반전된 상자의 경우 마지막 하위 요소가 오른쪽 가장자리에 배치됩니다(모든 추가 공간은 첫 번째 하위 요소 앞에 배치됩니다) end: 일반 방향 상자의 경우 마지막 하위 요소가 오른쪽 가장자리에 배치됩니다. 오른쪽에 배치됩니다(모든 추가 공간은 첫 번째 하위 요소 앞에 배치됩니다). 역방향 상자의 경우 첫 번째 자식의 왼쪽 가장자리가 왼쪽에 배치됩니다(모든 추가 공간은 마지막 자식 요소 뒤에 배치됩니다) center: 두 부분 사이에 균등하게 나누어진 추가 공간, 첫 번째 자식 요소 절반은 첫 번째 하위 요소를 배치하고 나머지 절반은 마지막 하위 요소를 배치합니다justify: 추가 공간이 각 하위 요소에 균등하게 분배됩니다Example#🎜🎜 # <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-pack属性笔记</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 100px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:center;/* W3C */
-ms-flex-pack:center;/* Internet Explorer 10 */
-moz-box-pack:center;/* Firefox */
-webkit-box-pack:center;/* Safari, Opera, and Chrome */
}
.box2{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:justify;/* W3C */
-ms-flex-pack:justify;/* Internet Explorer 10 */
-moz-box-pack:justify;/* Firefox */
-webkit-box-pack:justify;/* Safari, Opera, and Chrome */
}
</style>
</head>
<body>
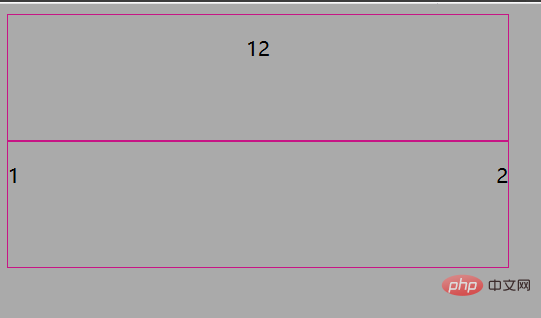
<div class="box1"><p>1</p><p>2</p></div>
<div class="box2"><p>1</p><p>2</p></div>
</body>
</html>

위 내용은 CSS box-pack 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7548
7548
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다






