
css box-shadow 속성 정의 및 사용법
box-shadow 속성은 상자에 하나 이상의 그림자를 추가합니다.
팁: 아름다운 확장 가능한 버튼을 구성하려면 border-image-* 속성을 사용하세요!

구문
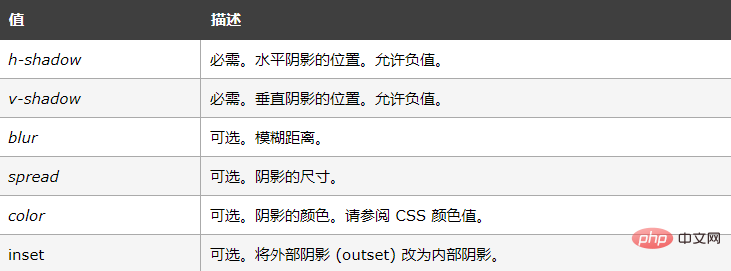
box-shadow: h-shadow v-shadow blur spread color inset;
Example
div 요소에 box-shadow 추가:
div
{
box-shadow: 10px 10px 5px #888888;
}참고: box-shadow는 상자에 하나 이상의 그림자를 추가합니다. 이 속성은 쉼표로 구분된 그림자 목록으로, 각 그림자는 2~4개의 길이 값, 선택적 색상 값 및 선택적 inset 키워드로 지정됩니다. 생략된 길이의 값은 0입니다.

위 내용은 CSS box-shadow 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!