윤곽선은 테두리 가장자리 바로 바깥에 있는 요소 주위에 그려진 선입니다. 개요 스타일 속성은 요소의 전체 개요 스타일을 설정하는 데 사용됩니다. 이 속성의 값은 none로 설정할 수 없습니다. 그렇지 않으면 개요가 표시되지 않습니다.

CSS 개요 스타일 속성을 사용하는 방법은 무엇입니까?
outline-style 속성은 요소의 전체 윤곽선 스타일을 지정하는 데 사용됩니다. 스타일은 없음일 수 없습니다. 그렇지 않으면 윤곽선이 나타나지 않습니다.
구문:
outline-style : none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit;
속성 값:
● 없음: 기본값. 개요를 정의하지 마십시오.
● dotted: 점선 윤곽선을 정의합니다.
● dashed: 점선 윤곽선을 정의합니다.
● solid: 실선의 윤곽을 정의합니다.
● double: 이중선 윤곽선을 정의합니다. 이중선의 너비는 윤곽선 너비 값과 같습니다.
●groove: 3D 홈 프로파일을 정의합니다. 이 효과는 윤곽선 색상 값에 따라 달라집니다.
● ridge: 3D 홈 프로파일을 정의합니다. 이 효과는 윤곽선 색상 값에 따라 달라집니다.
● 삽입: 3D 오목 모서리 윤곽선을 정의합니다. 이 효과는 윤곽선 색상 값에 따라 달라집니다.
● 아웃셋: 3D 볼록 가장자리 윤곽선을 정의합니다. 이 효과는 윤곽선 색상 값에 따라 달라집니다.
● 상속: 윤곽선 스타일 설정이 상위 요소에서 상속되도록 지정합니다.
참고: outline-style 속성은 항상 외곽선 색상 속성보다 먼저 선언되어야 합니다. 요소가 외곽선을 얻은 후에만 외곽선의 색상을 변경할 수 있기 때문입니다.
참고:
윤곽선은 요소를 둘러싸는 여백이지만 다른 테두리 속성에서 비롯됩니다.
윤곽선은 요소 크기의 일부가 아니므로 요소의 너비 및 높이 속성에는 윤곽선의 너비가 포함되지 않습니다. 윤곽선은 공간을 차지하지 않으며 반드시 직사각형일 필요는 없습니다.
css 개요 스타일 속성 예
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
border: 1px solid red;
}
p.dotted {
outline-style: dotted;
}
p.dashed {
outline-style: dashed;
}
p.solid {
outline-style: solid;
}
p.double {
outline-style: double;
}
p.groove {
outline-style: groove;
}
p.ridge {
outline-style: ridge;
}
p.inset {
outline-style: inset;
}
p.outset {
outline-style: outset;
}
</style>
</head>
<body>
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p><b>注意:</b> 如果只有一个 !DOCTYPE 指定 IE 8 支持 outline 属性。</p>
</body>
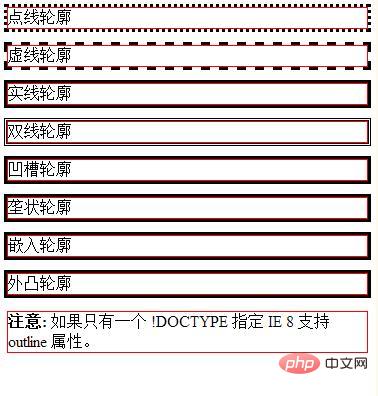
</html>렌더링:

위 내용은 CSS 개요 스타일 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!