
css margin-right 속성 정의 및 사용법
css에서 margin-right 속성은 요소의 오른쪽 여백을 설정하는 데 사용되며 속성 값은 음수가 될 수 있습니다. 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 동시에 설정해야 하는 경우 margin 속성을 사용하여 설정할 수 있습니다.
css margin-right 속성 구문 형식
css 구문: margin-right:auto/length/%/inherit
JavaScript 구문: object.style.marginRight="10px"
속성 값 설명
auto: 브라우저에서 설정한 오른쪽 여백
length: 고정된 오른쪽 여백을 정의하며 기본값은 0입니다.
%: 상위 개체의 전체 높이를 기준으로 오른쪽 여백 비율을 정의합니다.
inherit: margin-right를 상속합니다. 상위 요소 속성 값
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css margin-right属性设置元素的左外边距</title>
<style type="text/css">
p{border: 1px solid royalblue;height:100px;width:120px;float:left;}
#mr1 {margin-right:20px;}
#mr2 {margin-right:50px;}
</style>
</head>
<body>
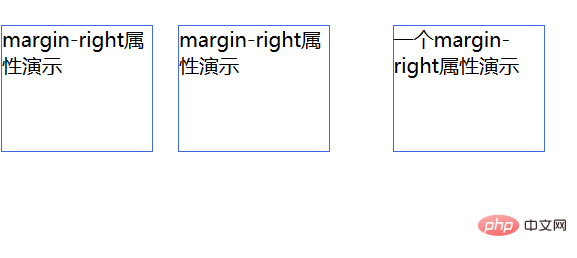
<p id = "mr1">margin-right属性演示</p>
<p id = "mr2">margin-right属性演示</p>
<p>一个margin-right属性演示 </p>
</body>
</html>Run result

위 내용은 CSS margin-right 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!