CSS 플렉스 속성을 사용하는 방법
flex 속성은 CSS의 단축 속성으로, 플렉스 박스 모델 객체의 하위 요소가 공간을 할당하는 방법을 설정하거나 검색하는 데 사용됩니다. 요소가 Flexbox 모델 객체의 자식이 아닌 경우 flex 속성은 아무런 효과가 없습니다.

CSS 플렉스 속성을 어떻게 사용하나요?
flex 속성은 플렉스 박스 모델 객체의 하위 요소가 공간을 할당하는 방법을 설정하거나 검색하는 데 사용됩니다.
설명: flex 속성은 flex-grow, flex-shrink 및 flex-basis 속성의 단축 속성입니다.
CSS 구문
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
속성 값:
● flex-grow: 다른 유연한 항목에 비해 항목이 확장되는 정도를 지정하는 숫자입니다.
● flex-shrink: 다른 유연한 항목에 비해 항목이 줄어드는 정도를 지정하는 숫자입니다.
● flex-basis: 아이템의 길이. 유효한 값: "auto", "inherit" 또는 "%", "px", "em" 또는 기타 길이 단위가 뒤에 오는 숫자.
● auto: 요소의 크기는 자체 너비와 높이에 따라 조정되지만 Flex 컨테이너의 추가 여유 공간을 흡수하기 위해 자체적으로 늘어나고 컨테이너에 맞도록 최소 크기로 줄어듭니다. 이는 속성을 "flex: 1 1 auto"로 설정하는 것과 같습니다.
● none: 요소의 크기는 자체 너비와 높이에 따라 조정됩니다. 완전히 탄력적이지 않으며 플렉스 컨테이너에 맞게 줄어들거나 늘어나지 않습니다. 속성을 "flex: 0 0 auto"로 설정하는 것과 동일합니다.
● initial은 이 속성을 기본값인 "flex: 0 1 auto"로 설정합니다.
● inherit는 상위 요소에서 이 속성을 상속합니다.
참고: 요소가 Flexbox 모델 객체의 하위 요소가 아닌 경우 flex 속성은 효과가 없습니다.
css 플렉스 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
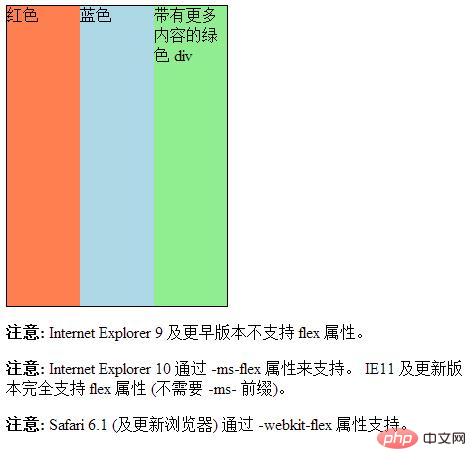
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>렌더링:

위 내용은 CSS 플렉스 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





