CSS의 border-right-width 속성을 사용하는 방법

css border-right-width 속성 정의 및 사용법
In CSS, border-right- The width 속성은 요소의 오른쪽 테두리 너비를 설정하는 데 사용됩니다. 이 속성은 요소의 오른쪽 테두리 너비를 개별적으로 조정하려는 경우에 사용할 수 있습니다. (참고: border-right-width 속성을 사용하여 설정하기 전에) 요소 테두리의 너비, 오른쪽 테두리를 정의해야 합니다(border-right-style 속성). 그렇지 않으면 테두리가 없으면 테두리 너비가 없으며 border-right-width 속성은 효과가 없습니다.
css 테두리 오른쪽 너비 속성 구문 형식
css 구문: 테두리 오른쪽 너비: 얇음 / 중간 / 두꺼움 / 길이 / 상속
JavaScript 구문: object.style.borderRightWidth="얇음 / 중간 / 두꺼운 / 길이 / 상속"
css border-right-width 속성 값 설명
thin: 오른쪽 테두리를 얇게 설정
medium: 오른쪽 테두리를 중간으로 설정(기본값)
thick: 설정 the right border 테두리가 두껍습니다
length: 오른쪽 테두리의 너비를 맞춤설정합니다(예: 10px;)
inherit: 상위 요소에서 오른쪽 테두리 너비를 상속합니다 # 🎜🎜##🎜🎜 #
Instance<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-width设置右边框宽度属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{margin-top:10px;width:300px;border-right-style:solid;}
#a{border-right-width:thin;}
#b{border-right-width:thick;}
#c{border-right-width:8px;}
</style>
</head>
<body>
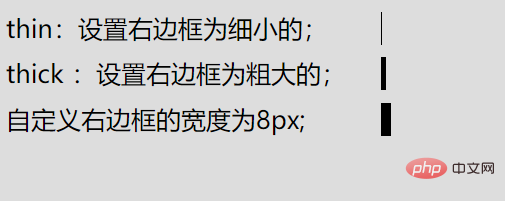
<div id = "a">thin:设置右边框为细小的;</div>
<div id = "b">thick:设置右边框为粗大的;</div>
<div id = "c">自定义右边框的宽度为8px;</div>
</body>
</html>
#🎜 🎜 #
# 🎜🎜#
위 내용은 CSS의 border-right-width 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google 글꼴 변수 글꼴
Apr 09, 2025 am 10:42 AM
Google Fonts가 새로운 디자인 (트윗)을 출시 한 것을 볼 수 있습니다. 마지막 큰 재 설계와 비교할 때 이것은 훨씬 더 반복적 인 느낌이 듭니다. 차이를 간신히 말할 수 있습니다
 HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
HTML, CSS 및 JavaScript로 애니메이션 카운트 다운 타이머를 만드는 방법
Apr 11, 2025 am 11:29 AM
프로젝트에 카운트 다운 타이머가 필요한 적이 있습니까? 그런 것은 플러그인에 도달하는 것이 당연하지만 실제로는 훨씬 더 많습니다.
 Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
Sass를 더 빨리 만들기위한 개념 증명
Apr 16, 2025 am 10:38 AM
새로운 프로젝트가 시작될 때, Sass 컴파일은 눈을 깜박이게합니다. 특히 BrowserSync와 짝을 이루는 경우 기분이 좋습니다.
 SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
SVG에서 타탄 패턴을 생성하는 정적 사이트를 만드는 방법
Apr 09, 2025 am 11:29 AM
타탄은 일반적으로 스코틀랜드, 특히 세련된 킬트와 관련된 패턴의 천입니다. tartanify.com에서 우리는 5,000 개가 넘는 타탄을 모았습니다
 WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
WordPress 테마에서 VUE 구성 요소를 빌드하는 방법
Apr 11, 2025 am 11:03 AM
Inline-Template 지시문을 사용하면 기존 WordPress 마크 업에 대한 진보적 인 향상으로 풍부한 VUE 구성 요소를 구축 할 수 있습니다.
 PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP는 템플릿을위한 A-OK입니다
Apr 11, 2025 am 11:04 AM
PHP 템플릿은 종종 서브 파 코드를 용이하게하는 데 나쁜 랩을 얻지 만, 그렇지 않아야합니다. PHP 프로젝트가 기본을 시행 할 수있는 방법을 살펴 보겠습니다.
 접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
접근 가능한 색상 조합을 생성하기 위해 SASS를 프로그래밍합니다
Apr 09, 2025 am 11:30 AM
우리는 항상 웹에 더 액세스 할 수 있도록하고 있습니다. 색상 대비는 수학 일 뿐이므로 Sass는 디자이너가 놓친 에지 케이스를 다룰 수 있습니다.







