CSS 클리어 속성을 사용하는 방법
CSS Clear 속성은 부동 요소가 요소의 왼쪽이나 오른쪽에 나타날 수 없도록 지정합니다. 부동 소거를 구현하고 부동 레이아웃으로 인해 발생하는 일부 문제를 해결하는 데 사용할 수 있습니다.

CSS Clear 속성을 어떻게 사용하나요?
clear 속성은 요소의 어느 쪽이 다른 부동 요소를 허용하지 않는지 지정합니다.
구문:
clear:left|right|both|none|inherit;
속성 값:
● left: 왼쪽에는 플로팅 요소가 허용되지 않습니다.
● right: 오른쪽에는 플로팅 요소가 허용되지 않습니다.
● both: 왼쪽과 오른쪽에 플로팅 요소가 허용되지 않습니다.
● 없음: 기본값입니다. 부동 요소가 양쪽에 표시되도록 허용합니다.
● inherit: Clear 속성의 값이 상위 요소에서 상속되도록 지정합니다.
설명:
clear 속성은 요소의 어느 쪽이 부동 요소를 가질 수 없는지 정의합니다. CSS1과 CSS2에서는 투명 요소(즉, 투명 속성이 설정된 요소)에 위쪽 여백을 자동으로 추가하여 이를 수행했습니다. CSS2.1에서는 요소의 위쪽 여백 위에 빈 공간이 추가되지만 여백 자체는 변경되지 않습니다.
어떤 변경이 이루어지더라도 최종 결과는 동일합니다. 왼쪽 또는 오른쪽 클리어로 선언되면 요소의 상단 외부 테두리는 해당 측면의 플로팅 요소의 하단 여백 바로 아래에 있게 됩니다.
참고: 모든 주요 브라우저는 명확한 속성을 지원합니다. IE8을 포함한 모든 Internet Explorer 버전에서는 속성 값 "inherit"가 지원되지 않습니다.
css 속성 지우기 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img
{
float:left;
}
p.clear
{
clear:both;
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="CSS 클리어 속성을 사용하는 방법" >
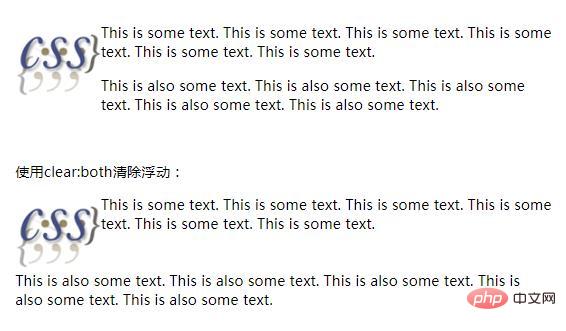
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p>This is also some text. This is also some text. This is also some text. This is also some text. This is also some text.</p>
<br>
<p>使用clear:both清除浮动:</p>
<img src="/static/imghw/default1.png" data-src="logocss.gif" class="lazy" style="max-width:90%" style="max-width:90%" / alt="CSS 클리어 속성을 사용하는 방법" >
<p>This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.</p>
<p class="clear">This is also some text. This is also some text. This is also some text. This is also some text. This is also some text. </p>
</body>
</html>렌더링:

위 내용은 CSS 클리어 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7540
7540
 15
15
 1380
1380
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





