
css border-top-color属性定义及用法
CSS에서는 border-top-color 속성을 사용하여 요소의 상단 테두리 색상을 별도로 설정해야 할 때 이 속성을 사용할 수 있습니다. 너비, 스타일 및 색상의 경우 border-top 속성을 사용하여 이러한 속성을 명령문으로 정의할 수 있습니다. 이 방법의 장점은 몇 줄의 코드를 절약하고 만들 수 있다는 것입니다. 더 읽기 쉽습니다.
참고: 테두리 색상을 설정하려면 테두리 스타일을 설정해야 합니다. 요소의 기본 테두리 스타일은 투명하므로 투명한 테두리 색상을 설정하면 표시 효과가 없으므로 테두리 상단 색상을 사용하세요. 상단 테두리 색상을 설정하려면 상단 테두리 스타일 속성(border-top-style)이 이전에 정의되었는지 확인해야 합니다. 그렇지 않으면 설정된 상단 테두리 색상이 적용되지 않습니다.
css border-top-color属性语法格式
css 구문 형식: border-top-color: color_name / hex_number / rgb_number / transparent / 상속; (예: border-top-color: red;)
JavaScript 구문: object.style.borderTopColor="blue";
css border-top-color属性值说明
color_name: 색상 이름으로 표시되는 색상(예: 빨간색)
hex_number: 16진수 값으로 표시되는 색상(예: #ff0000)
rgb_number rgb 코드로 표시되는 색상(예: as: rgb (255,0,0));
transparen: 테두리 색상이 투명합니다(기본값).
inherit: 상위 요소에서 테두리 색상을 상속합니다.
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-top-color属性设置顶部边框颜色笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c{margin-top:10px;width:300px;border-top-style: solid;}
#a{border-top-color:blue;}
#b{border-top-color:#FFF000;}
#c{border-top-color:rgb(255,0,0);}
</style>
</head>
<body>
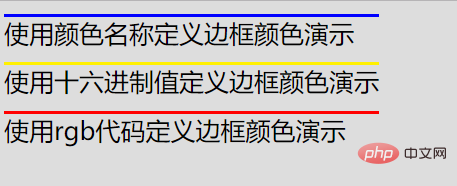
<div id = "a">使用颜色名称定义边框颜色演示</div>
<div id = "b">使用十六进制值定义边框颜色演示</div>
<div id = "c">使用rgb代码定义边框颜色演示</div>
</body>
</html>

위 내용은 CSS의 border-top-color 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!