CSS의 border-right-color 속성을 사용하는 방법

css border-right-color属性定义及用法
CSS에서 border-right-color 속성은 요소의 오른쪽 테두리 색상을 설정하는 데 사용됩니다. 요소의 오른쪽 테두리 색상을 변경해야 할 경우 border-right-color 속성을 사용하여 설정할 수 있습니다. 테두리 데모를 정의하기 위해 border-right-color 속성을 사용하기 전에 먼저 테두리를 정의해야 합니다(즉, border-right-style 속성을 정의하세요). 그렇지 않으면 테두리 없이 테두리 색상을 정의해도 효과가 없습니다.
css border-right-color属性语法格式
css 구문: border-right-color:color_name / hex_number / rgb_number / transparent / 상속
예: border-right-color:red; border-right-color:#ff0000; 255,0,0)
JavaScript 구문: object.style.borderRightColor="blue"
css border-right-color属性值说明
color_name: 테두리 색상은 색상 이름으로 표시되는 색상(예: 빨간색)
hex_number: 테두리 색상은 다음과 같습니다. 16진수 값 표현되는 색상(예: #ff0000)
rgb_number: 테두리 색상은 rgb 코드로 표현되는 색상입니다(예: rgb(255,0,0))
transparent: 테두리 색상은 투명합니다(기본값).
상속: 상위 요소 테두리 색상에서 상속됨
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css border-right-color右边框颜色属性笔记</title>
<style type="text/css">
body{background: #ddd;font-size:20px;}
#a,#b,#c,#d{border:2px solid #000;margin-top:10px;width:300px;}
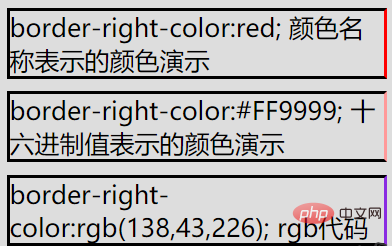
#a{border-right-color:red;}
#b{border-right-color:#FF9999;}
#c{border-right-color:rgb(138,43,226);}
</style>
</head>
<body>
<div id = "a">border-right-color:red; 颜色名称表示的颜色演示</div>
<div id = "b">border-right-color:#FF9999; 十六进制值表示的颜色演示</div>
<div id = "c">border-right-color:rgb(138,43,226); rgb代码</div>
</body>
</html>실행 결과

위 내용은 CSS의 border-right-color 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 61
61
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다






