css background-attachment 속성은 배경 이미지 속성과 함께 사용하여 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 설정해야 합니다. 설정 가능: 스크롤(배경 이미지가 요소에 대해 고정됨), 고정(배경 이미지가 뷰포트에 대해 고정됨), ocal(배경 이미지가 요소 콘텐츠에 대해 고정됨).

CSS 배경 첨부 속성을 사용하는 방법은 무엇인가요?
배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 설정하려면 background-attachment 속성을 background-image 속성과 함께 사용해야 합니다. 설정 가능: 스크롤(배경 이미지가 요소에 대해 고정됨), 고정(배경 이미지가 뷰포트에 대해 고정됨), ocal(배경 이미지가 요소 콘텐츠에 대해 고정됨).
기능: background-attachment 속성은 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지를 설정합니다.
설명:
● 스크롤 기본값입니다. 페이지의 나머지 부분이 스크롤되면 배경 이미지도 이동됩니다.
● 고정 나머지 페이지 스크롤 시 배경 이미지는 움직이지 않습니다.
● loca 배경 이미지는 요소의 콘텐츠를 기준으로 고정됩니다. 요소의 내용이 스크롤되면 배경 이미지는 항상 내용과 함께 이동합니다.
● 상속은 배경 첨부 속성의 설정이 상위 요소에서 상속되어야 함을 규정합니다.
참고: 모든 브라우저는 background-attachment 속성을 지원합니다.
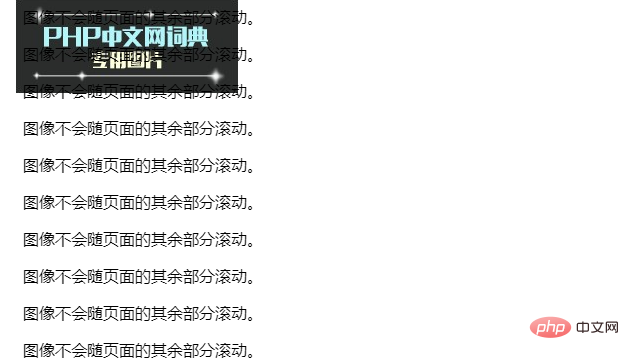
css 배경 첨부 속성 사용 예
<html>
<head>
<style type="text/css">
body
{
background-image:url('https://img.php.cn/upload/article/000/005/656/5af270fd37755429.jpg');
background-repeat:no-repeat;
background-attachment:fixed
}
</style>
</head>
<body>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
<p>图像不会随页面的其余部分滚动。</p>
</body>
</html>효과 출력:
 #🎜🎜 #
#🎜🎜 #
위 내용은 CSS 배경 첨부 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


