css border-bottom-left-radius 속성은 테두리의 왼쪽 하단 모서리 모양을 정의하는 데 사용됩니다. 구문은 border-bottom-left-radius: 길이|% [길이|%]입니다.

CSS의 border-bottom-left-radius 속성을 어떻게 사용하나요?
기능: 테두리의 왼쪽 하단 모서리 모양을 정의합니다.
구문:
border-bottom-left-radius: length|% [length|%];
설명:
length 왼쪽 하단 모서리의 모양을 정의합니다.
% 왼쪽 하단 모서리의 모양을 백분율 값으로 정의합니다.
참고:
border-bottom-left-radius 속성의 길이 값과 백분율 값은 1/4 타원(외부 테두리 가장자리를 정의하는 모서리 모양)의 반경(반경)을 정의합니다. 첫 번째 값은 수평 반경이고 두 번째 값은 수직 반경입니다. 두 번째 값을 생략하면 첫 번째 값이 복사됩니다. 길이가 0이면 모서리는 둥글지 않고 정사각형입니다. 가로 반경의 백분율 값은 테두리 상자의 너비를 나타내고 세로 반경의 백분율 값은 테두리 상자의 높이를 나타냅니다.
css border-bottom-left-radius 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px;
background:#dddddd;
border-bottom-left-radius:2em;
}
</style>
</head>
<body>
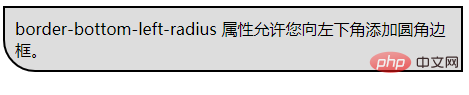
<div>border-bottom-left-radius 属性允许您向左下角添加圆角边框。</div>
</body>
</html>효과 출력:

위 내용은 CSS의 border-bottom-left-radius 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


