CSS margin-bottom 속성은 요소의 아래쪽 여백을 설정하는 데 사용되며 음수 값을 허용합니다. 모든 주요 브라우저는 margin-bottom 속성을 지원합니다.

CSS margin-bottom 속성을 어떻게 사용하나요?
margin-bottom 속성은 요소의 아래쪽 여백을 설정합니다.
설정 가능한 속성 값:
● auto: 브라우저가 낮은 여백을 계산합니다.
● 길이: 픽셀, 센티미터 등 특정 단위로 아래쪽 여백 값을 지정합니다. 기본값은 0px입니다.
● %: 아래쪽 여백을 상위 요소 너비의 백분율로 지정합니다.
● 상속: 여백이 상위 요소에서 상속되도록 지정합니다.
참고: 이 속성은 음수 값을 허용합니다.
참고: 모든 주요 브라우저는 margin-bottom 속성을 지원합니다.
css margin-bottom 속성 예
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
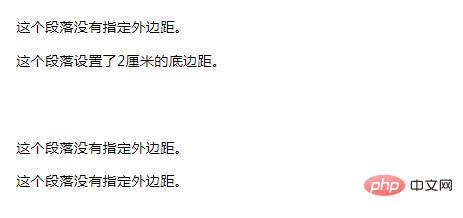
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落设置了2厘米的底边距。</p>
<p>这个段落没有指定外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>렌더링:

위 내용은 CSS margin-bottom 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

