css border-radius 속성은 4개의 border-*-radius 속성을 설정하기 위한 단축 속성입니다. 구문은 border-radius: 1-4 length|% / 1-4 length|%입니다.

CSS border-radius 속성을 어떻게 사용하나요?
기능: 약어 속성, 네 개의 테두리-*-반경 속성을 설정하는 데 사용됩니다.
구문:
border-radius: 1-4 length|% / 1-4 length|%;
설명:
length 필렛의 모양을 정의합니다.
% 필렛의 모양을 백분율로 정의합니다.
참고:
각 반경의 4가지 값을 이 순서대로 설정하세요. Bottom-left를 생략하면 top-right와 동일합니다. 하단 오른쪽을 생략하면 상단 왼쪽과 동일합니다. top-right를 생략하면 top-left와 동일합니다.
css border-radius 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
text-align:center;
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:350px;
border-radius:25px;
-moz-border-radius:25px; /* 老的 Firefox */
}
</style>
</head>
<body>
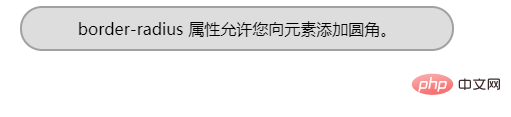
<div>border-radius 属性允许您向元素添加圆角。</div>
</body>
</html>효과 출력:

위 내용은 CSS의 테두리 반경 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


