CSS border-top-style 속성은 요소의 테두리 스타일을 설정하는 데 사용됩니다. 이 값이 없음이 아닌 경우에만 테두리가 나타날 수 있습니다. CSS1에서 HTML 사용자 에이전트는 Solid만 지원하고 아무것도 지원하지 않아도 됩니다.

CSS border-top-style 속성을 어떻게 사용하나요?
기능: 요소의 테두리 스타일을 설정합니다.
참고: 이 값이 없음이 아닌 경우에만 테두리가 나타날 수 있습니다. CSS1에서 HTML 사용자 에이전트는 solid만 지원하고 아무것도 지원하지 않아도 됩니다.
참고: Internet Explorer의 모든 버전(IE8 포함)은 "inherit" 또는 "hidden" 속성 값을 지원하지 않습니다.
css border-top-style 속성 사용 예
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
}
p.none {border-top-style:none}
p.dotted {border-top-style:dotted}
p.dashed {border-top-style:dashed}
p.solid {border-top-style:solid}
p.double {border-top-style:double}
p.groove {border-top-style:groove}
p.ridge {border-top-style:ridge}
p.inset {border-top-style:inset}
p.outset {border-top-style:outset}
</style>
</head>
<body>
<p class="none">No top border.</p>
<p class="dotted">A dotted top border.</p>
<p class="dashed">A dashed top border.</p>
<p class="solid">A solid top border.</p>
<p class="double">A double top border.</p>
<p class="groove">A groove top border.</p>
<p class="ridge">A ridge top border.</p>
<p class="inset">An inset top border.</p>
<p class="outset">An outset top border.</p>
</body>
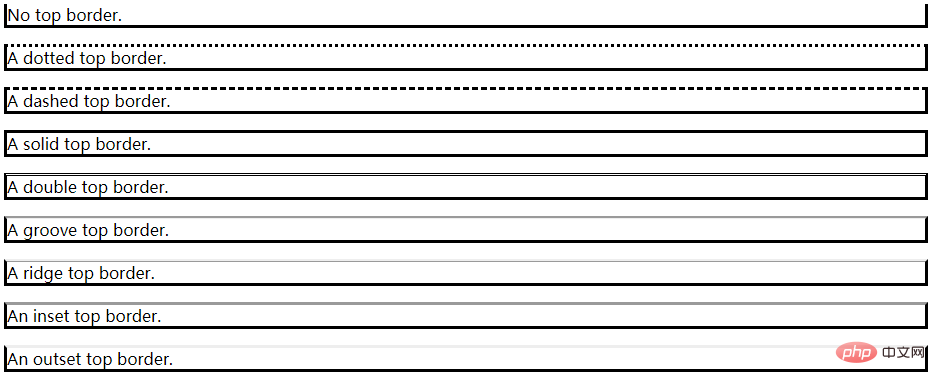
</html>효과 출력:

위 내용은 CSS의 border-top-style 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


