CSS box-flex 속성은 상자의 하위 요소가 크기를 확장하거나 축소할 수 있는지 여부를 지정하는 데 사용됩니다. 해당 구문은 box-flex입니다. 값은 상자가 축소되거나 확장됨에 따라 축약되거나 확대될 수 있습니다.

CSS box-flex 속성을 어떻게 사용하나요?
기능: 상자의 하위 요소가 크기를 확장하거나 축소할 수 있는지 여부를 지정합니다.
구문:
box-flex: value;
설명: 값 요소의 확장 가능한 행입니다. 유연성은 상대적입니다. 예를 들어 box-flex가 2인 하위 요소는 box-flex가 1인 하위 요소보다 두 배 더 유연합니다.
참고: 확장 가능한 요소는 상자가 축소되거나 확장됨에 따라 축소되거나 확장될 수 있습니다. 상자에 추가 공간이 있을 때마다 확장 가능한 요소가 확장되어 해당 공간을 채웁니다. 현재 box-flex 속성을 지원하는 브라우저는 없습니다. Firefox는 대체 -moz-box-flex 속성을 지원합니다. Safari, Opera 및 Chrome은 대체 -webkit-box-flex 속성을 지원합니다.
css box-flex 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:300px;
border:1px solid black;
}
#p1
{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1.0;
border:1px solid red;
}
#p2
{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2.0;
border:1px solid blue;
}
</style>
</head>
<body>
<div>
<p id="p1">Hello</p>
<p id="p2">php中文网</p>
</div>
<p><b>注释:</b>IE 不支持 box-flex 属性。</p>
</body>
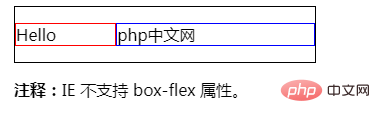
</html>효과 출력:

위 내용은 CSS box-flex 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



