css 전환 속성 속성은 전환 효과를 적용하는 CSS 속성의 이름을 지정하는 데 사용됩니다. 해당 구문은 전환 속성: none|all|property입니다. 전환 효과는 일반적으로 사용자가 요소 위에 마우스 포인터를 놓을 때 발생합니다. .

CSS 전환 속성 속성을 어떻게 사용하나요?
기능: 전환 속성 속성은 전환 효과를 적용하는 CSS 속성의 이름을 지정합니다. (지정된 CSS 속성이 변경되면 전환 효과가 시작됩니다.) 팁: 전환 효과는 일반적으로 사용자가 요소 위에 마우스 포인터를 올려 놓을 때 발생합니다.
구문:
transition-property: none|all|property;
설명:
none 어떤 속성도 전환 효과를 얻지 못합니다.
all 모든 속성에는 전환 효과가 적용됩니다.
property 전환 효과를 적용하는 CSS 속성 이름 목록을 정의합니다. 목록은 쉼표로 구분됩니다.
참고: 항상 전환 기간 속성을 설정하세요. 그렇지 않으면 기간이 0이 되고 전환 효과가 발생하지 않습니다.
css 전환 속성 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition-property: width;
transition-duration: 2s;
-moz-transition-property: width; /* Firefox 4 */
-moz-transition-duration: 2s; /* Firefox 4 */
-webkit-transition-property: width; /* Safari and Chrome */
-webkit-transition-duration: 2s; /* Safari and Chrome */
-o-transition-property: width; /* Opera */
-o-transition-duration: 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
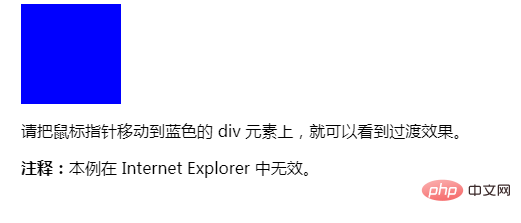
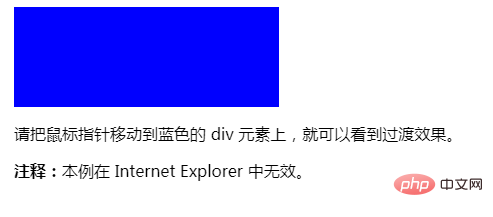
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>효과 출력:


위 내용은 CSS 전환 속성 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



