perspective-origin 속성은 3D 요소의 기반이 되는 X축과 Y축을 정의합니다. 이 속성을 사용하면 3D 요소의 아래쪽 위치를 변경할 수 있습니다. 요소에 대한spective-origin 속성을 정의하면 해당 하위 요소는 요소 자체가 아닌 관점 효과를 얻습니다.

CSS Perspective-Origin 속성을 어떻게 사용하나요?
perspective-origin 속성은 3D 요소의 기반이 되는 X 및 Y 축을 정의합니다. 이 속성을 사용하면 3D 요소의 아래쪽 위치를 변경할 수 있습니다.
구문:
perspective-origin: x-axis y-axis
속성 값:
● x축 X축에서 뷰의 위치를 정의합니다. 기본값: 50%. 가능한 값: 왼쪽, 중심, 오른쪽, 길이, %
● y축 y축에서 뷰의 위치를 정의합니다. 기본값: 50%. 가능한 값: top, center, Bottom, length, %
설명: perspective-origin 속성이 요소에 정의되면 해당 하위 요소는 요소 자체가 아닌 원근감 효과를 얻습니다.
참고: 이 속성은 관점 속성과 함께 사용해야 하며 3D 변환 요소에만 영향을 미칩니다.
cssspective-origin 속성 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
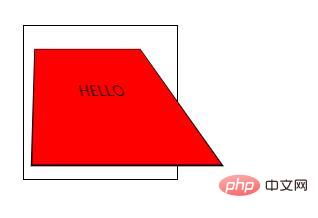
</html>렌더링:

위 내용은 CSS Perspective-Origin 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


