me_javascript 기술로 자바스크립트 실행 컨텍스트 배우기
이 글에서는 자바스크립트의 가장 기본적인 부분인 실행 컨텍스트에 대해 살펴보겠습니다. 이 글을 읽고 나면 인터프리터가 무엇을 하는지, 함수와 변수가 선언되기 전에 왜 사용될 수 있는지, 그 값이 어떻게 결정되는지에 대한 명확한 아이디어를 갖게 될 것입니다.
1. EC—실행 환경 또는 실행 컨텍스트
컨트롤러가 ECMAScript 실행 가능 코드에 도달할 때마다 컨트롤러는 실행 컨텍스트로 들어갑니다(정말 멋진 개념입니다).
JavaScript에서 EC는 세 가지 유형으로 나뉩니다.
- 글로벌 레벨 코드 –– 코드가 로드되면 엔진이 처음 진입하는 기본 코드 실행 환경입니다.
- 함수 수준 코드 – 함수가 실행되면 함수 본문에 있는 코드가 실행됩니다.
- Eval 코드 –– Eval 함수 내에서 실행되는 코드입니다.
EC 구축은 실행 컨텍스트 진입(생성 단계)과 실행 단계(코드 활성화/실행)의 두 단계로 나뉩니다.
1) 컨텍스트 단계 진입: 은 함수가 호출될 때 발생하지만 특정 코드를 실행하기 전(예: 함수 매개변수를 지정하기 전)
스코프 체인(Scope Chain) 생성
변수, 함수 및 매개변수를 만듭니다.
"this"의 가치를 찾아보세요.
2) 코드 실행 단계:
변수 할당
기능 참고
다른 코드를 해석/실행합니다.
EC를 객체로 생각할 수 있습니다.
1 2 3 4 5 |
|
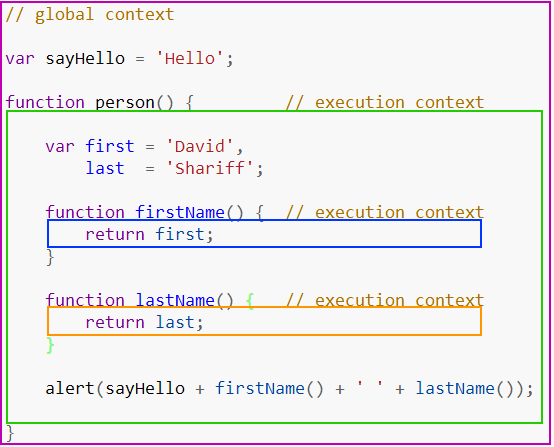
이제 전역 및 함수 컨텍스트가 포함된 코드 예제를 살펴보겠습니다.

아주 간단한 예로 보라색 테두리로 둘러싸인 전역 컨텍스트와 녹색, 파란색, 주황색 테두리로 둘러싸인 세 가지 다른 기능 컨텍스트가 있습니다. 다른 컨텍스트에서는 전역 컨텍스트에만 액세스할 수 있습니다.
함수 컨텍스트는 원하는 만큼 가질 수 있습니다. 함수를 호출하여 새 컨텍스트를 생성할 때마다 함수 내부에 선언된 모든 변수는 현재 함수 범위 외부에서 직접 액세스할 수 없습니다. 위의 예에서 함수는 현재 컨텍스트 외부의 변수 선언에 액세스할 수 있지만 외부 컨텍스트의 내부 변수/함수 선언에는 액세스할 수 없습니다. 왜 이런 일이 발생합니까? 코드는 정확히 어떻게 해석됩니까?
2. ECS—실행 컨텍스트 스택
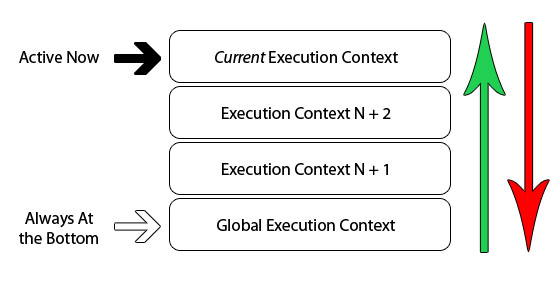
일련의 활동 실행 컨텍스트가 논리적으로 스택을 형성합니다. 스택의 맨 아래는 항상 전역 컨텍스트이고, 스택의 맨 위는 현재(활성) 실행 컨텍스트입니다. 서로 다른 실행 컨텍스트 간에 전환할 때(새 실행 컨텍스트 종료 및 입력) 스택이 수정됩니다(스택을 푸시하거나 팝하여).
푸시: 글로벌 EC—>로컬 EC1—>로컬 EC2—>현재 EC
팝: 글로벌 EC<—로컬 EC1<—로컬 EC2<—현재 EC
배열을 사용하여 환경 스택을 나타낼 수 있습니다.
1 |
|
컨트롤러가 함수에 들어갈 때마다(함수가 재귀적으로 호출되거나 생성자로 사용되는 경우에도) 푸시 작업이 발생합니다. 이 프로세스는 JavaScript 배열의 푸시 및 팝 작업과 유사합니다.
브라우저의 JavaScript 인터프리터는 단일 스레드로 구현됩니다. 즉, 한 번에 한 가지 일만 발생할 수 있으며 다른 라인이나 이벤트는 실행 스택이라고 불리는 곳에 대기하게 됩니다. 아래 다이어그램은 단일 스레드 스택의 추상적인 보기입니다.

우리는 브라우저가 스크립트를 처음 로드할 때 기본적으로 전역 실행 컨텍스트로 들어간다는 것을 이미 알고 있습니다. 전역 코드에서 함수를 호출하면 프로그램의 타이밍이 호출된 함수에 들어가고 새 실행 컨텍스트를 스레드하여 새로 생성된 컨텍스트를 실행 스택의 맨 위로 푸시합니다.
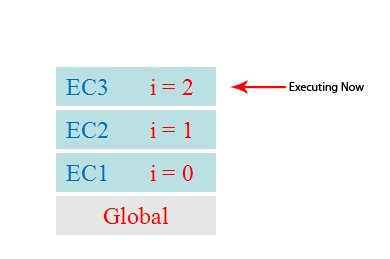
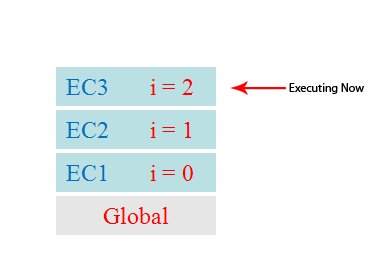
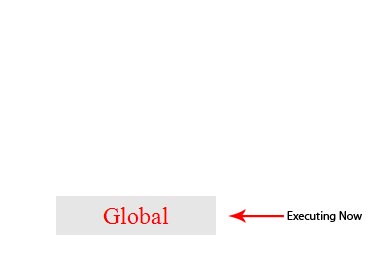
현재 함수 내에서 다른 함수를 호출하면 여기서도 같은 일이 발생합니다. 코드의 실행 흐름은 새로운 실행 컨텍스트를 생성하고 이를 실행 스택의 맨 위로 푸시하는 내부 함수로 들어갑니다. 브라우저는 항상 스택 상단에서 실행 컨텍스트를 실행합니다. 현재 컨텍스트 함수의 실행이 완료되면 스택 상단에서 팝되고 컨텍스트 제어가 현재 스택으로 전달됩니다. 다음 예는 재귀 함수의 실행 스택 호출 프로세스를 보여줍니다.
1 2 3 4 5 6 7 8 |
|

这代码调用自己三次,每次给i的值加一。每次foo函数被调用,将创建一个新的执行上下文。一旦上下文执行完毕,它将被从栈顶弹出,并将控制权返回给下面的上下文,直到只剩全局上下文能为止。
有5个需要记住的关键点,关于执行栈(调用栈):
- 单线程。
- 同步执行。
- 一个全局上下文。
- 无限制函数上下文。
- 每次函数被调用创建新的执行上下文,包括调用自己。
3、VO—变量对象
每一个EC都对应一个变量对象VO,在该EC中定义的所有变量和函数都存放在其对应的VO中。
VO分为全局上下文VO(全局对象,Global object,我们通常说的global对象)和函数上下文的AO。
1 2 3 |
|
1)、进入执行上下文时,VO的初始化过程具体如下:
函数的形参(当进入函数执行上下文时)—— 变量对象的一个属性,其属性名就是形参的名字,其值就是实参的值;对于没有传递的参数,其值为undefined;
函数声明(FunctionDeclaration, FD) —— 变量对象的一个属性,其属性名和值都是函数对象创建出来的;如果变量对象已经包含了相同名字的属性,则替换它的值;
变量声明(var,VariableDeclaration) —— 变量对象的一个属性,其属性名即为变量名,其值为undefined;如果变量名和已经声明的函数名或者函数的参数名相同,则不会影响已经存在的属性。
注意:该过程是有先后顺序的。
2)、 执行代码阶段时,VO中的一些属性undefined值将会确定。
4、AO活动对象
在函数的执行上下文中,VO是不能直接访问的。它主要扮演被称作活跃对象(activation object)(简称:AO)的角色。
这句话怎么理解呢,就是当EC环境为函数时,我们访问的是AO,而不是VO。
1 |
|
AO是在进入函数的执行上下文时创建的,并为该对象初始化一个arguments属性,该属性的值为Arguments对象。
1 2 3 4 5 6 7 |
|
FD的形式只能是如下这样:
1 2 3 |
|
当函数被调用是executionContextObj被创建,但在实际函数执行之前。这是我们上面提到的第一阶段,创建阶段。在此阶段,解释器扫描传递给函数的参数或arguments,本地函数声明和本地变量声明,并创建executionContextObj对象。扫描的结果将完成变量对象的创建。
内部的执行顺序如下:
1、查找调用函数的代码。
2、执行函数代码之前,先创建执行上下文。
3、进入创建阶段:
- 初始化作用域链:
- 创建变量对象:
- 创建arguments对象,检查上下文,初始化参数名称和值并创建引用的复制。
- 扫描上下文的函数声明:为发现的每一个函数,在变量对象上创建一个属性(确切的说是函数的名字),其有一个指向函数在内存中的引用。如果函数的名字已经存在,引用指针将被重写。
- 扫面上下文的变量声明:为发现的每个变量声明,在变量对象上创建一个属性——就是变量的名字,并且将变量的值初始化为undefined,如果变量的名字已经在变量对象里存在,将不会进行任何操作并继续扫描。
- 求出上下文内部“this”的值。
4、激活/代码执行阶段:
在当前上下文上运行/解释函数代码,并随着代码一行行执行指派变量的值。
示例
1、具体实例
1 2 3 4 5 6 7 8 9 10 11 |
|
当调用foo(22)时,创建状态像下面这样:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
真如你看到的,创建状态负责处理定义属性的名字,不为他们指派具体的值,以及形参/实参的处理。一旦创建阶段完成,执行流进入函数并且激活/代码执行阶段,看下函数执行完成后的样子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
2、VO示例:
1 2 3 4 5 6 |
|
进入执行上下文时,
1 2 3 4 5 |
|
执行代码时:
1 2 3 4 5 |
|
对于以上的过程,我们详细解释下。
在进入上下文的时候,VO会被填充函数声明; 同一阶段,还有变量声明“x”,但是,正如此前提到的,变量声明是在函数声明和函数形参之后,并且,变量声明不会对已经存在的同样名字的函数声明和函数形参发生冲突。因此,在进入上下文的阶段,VO填充为如下形式:
1 2 3 4 5 6 7 8 9 10 |
|
执行代码阶段,VO被修改如下:
1 2 |
|
如下例子再次看到在进入上下文阶段,变量存储在VO中(因此,尽管else的代码块永远都不会执行到,而“b”却仍然在VO中)
1 2 3 4 5 6 7 8 |
|
3、AO示例:
1 2 3 4 5 6 7 8 |
|
当进入test(10)的执行上下文时,它的AO为:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
由此可见,在建立阶段,VO除了arguments,函数的声明,以及参数被赋予了具体的属性值,其它的变量属性默认的都是undefined。函数表达式不会对VO造成影响,因此,(function x() {})并不会存在于VO中。
当执行 test(10)时,它的AO为:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
可见,只有在这个阶段,变量属性才会被赋具体的值。
5、提升(Hoisting)解密
在之前的JavaScript Item中降到了变量和函数声明被提升到函数作用域的顶部。然而,没有人解释为什么会发生这种情况的细节,学习了上面关于解释器如何创建active活动对象的新知识,很容易明白为什么。看下面的例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
我们能回答下面的问题:
1、为什么我们能在foo声明之前访问它?
如果我们跟随创建阶段,我们知道变量在激活/代码执行阶段已经被创建。所以在函数开始执行之前,foo已经在活动对象里面被定义了。
2、foo被声明了两次,为什么foo显示为函数而不是undefined或字符串?
尽管foo被声明了两次,我们知道从创建阶段函数已经在活动对象里面被创建,这一过程发生在变量创建之前,并且如果属性名已经在活动对象上存在,我们仅仅更新引用。
因此,对foo()函数的引用首先被创建在活动对象里,并且当我们解释到var foo时,我们看见foo属性名已经存在,所以代码什么都不做并继续执行。
3、为什么bar的值是undefined?
bar实际上是一个变量,但变量的值是函数,并且我们知道变量在创建阶段被创建但他们被初始化为undefined。
以上就是本文的全部内容,有详细的问题解答,示例代码,帮助大家更加了解javascript的执行上下文,希望大家喜欢这篇文章。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가






