css quote 속성은 중첩된 인용문의 인용 유형을 설정하는 데 사용됩니다. 모든 주요 브라우저는 quote 속성을 지원하지만 IE8에서는 quote 속성을 지원하기 위해 !DOCTYPE을 정의해야 합니다.

CSS 인용 속성을 사용하는 방법은 무엇입니까?
quotes 속성은 포함된 인용의 인용 유형을 설정합니다.
설정 가능한 속성 값:
● none: "open-quote" 및 "close-quote"를 지정합니다. "content" 속성 값은 따옴표를 생성하지 않습니다.
● string string string string: 사용할 따옴표를 정의합니다. 처음 두 값은 첫 번째 인용 중첩 수준을 지정하고, 마지막 두 값은 다음 인용 중첩 수준을 지정합니다.
● inherit는 quote 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
인용 문자

설명: 전체 조회수 모든 프로세서는 quote 속성을 지원합니다.
참고: Internet Explorer 8(이상)은 !DOCTYPE이 지정된 경우 따옴표 속성을 지원합니다.
css 인용문 속성 예
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
q:lang(en)
{
quotes: '"' '"' "'" "'"
}
</style>
</head>
<body>
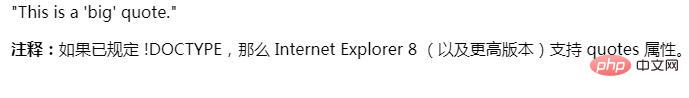
<p><q>This is a <q>big</q> quote.</q></p>
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 属性。</p>
</body>
</html>Rendering:
 #🎜 🎜 #
#🎜 🎜 #
위 내용은 CSS 따옴표 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

