css text-wrap 속성은 텍스트의 줄 바꿈(줄 바꿈) 규칙을 지정하는 데 사용됩니다. 해당 구문은 text-wrap: Normal|none|unrestricted|suppress입니다. 현재 주류 브라우저는 텍스트를 지원하지 않습니다. 랩 속성.

CSS text-wrap 속성을 사용하는 방법은 무엇입니까?
기능: text-wrap 속성은 텍스트의 줄 바꿈(줄 바꿈) 규칙을 지정합니다.
문법:
text-wrap: normal|none|unrestricted|suppress
설명:
normal 줄 바꿈만 허용됨 줄 바꿈 지점에서.
none 줄 바꿈이 없습니다. 요소가 맞지 않는 텍스트는 오버플로됩니다.
unrestricted 두 문자 사이에 줄을 바꿉니다.
suppress 요소에서 줄바꿈을 억제합니다. 브라우저는 줄에 다른 유효한 줄 바꿈이 없는 경우에만 줄을 바꿉니다.
참고: 현재 주류 브라우저는 text-wrap 속성을 지원하지 않습니다.
css 텍스트 줄 바꿈 속성 사용 예
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
text-wrap:none;
}
p.test2
{
width:11em;
border:1px solid #000000;
text-wrap:normal;
}
</style>
</head>
<body>
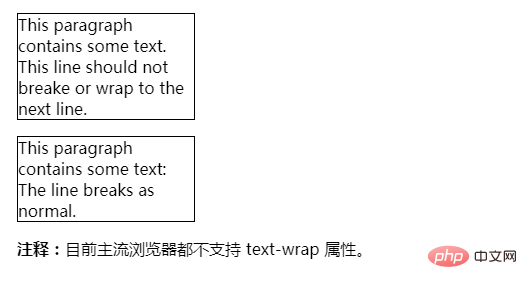
<p class="test1"> This paragraph contains some text. This line should not breake or wrap to the next line.</p>
<p class="test2"> This paragraph contains some text: The line breaks as normal.</p>
<p><b>注释:</b>目前主流浏览器都不支持 text-wrap 属性。</p>
</body>
</html>효과 출력:
#🎜🎜 #
위 내용은 CSS text-wrap 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



