CSS border-image-repeat 속성은 이미지 테두리를 반복할지, 늘릴지, 둥글게 할지 지정하는 데 사용됩니다. 이 속성은 테두리 이미지의 가장자리와 중심을 늘리고 배치하는 방법을 지정합니다. 따라서 두 개의 값을 지정할 수 있습니다. 두 번째 값을 생략하면 첫 번째 값과 동일한 값이 적용됩니다.

CSS border-image-repeat 속성을 어떻게 사용하나요?
border-image-repeat 속성은 이미지 테두리를 반복할지, 늘일지, 둥글게 할지 여부를 지정합니다.
구문:
border-image-repeat: stretch|repeat|round|space;
속성 값:
● 스트레치: 이미지를 늘려 영역을 채웁니다.
● 반복: 이미지를 타일링(반복)하여 영역을 채웁니다.
● round: 반복 값과 유사합니다. 모든 이미지를 완전히 타일링할 수 없는 경우 이미지 크기가 해당 영역에 맞게 조정됩니다.
● space: 반복값과 비슷합니다. 전체 이미지를 완전히 타일링할 수 없는 경우 확장 공간이 이미지 주위에 분산됩니다.
설명: 이 속성은 테두리 이미지의 가장자리와 중간을 늘리고 타일링하는 방법을 지정합니다. 따라서 두 개의 값을 지정할 수 있습니다. 두 번째 값을 생략하면 첫 번째 값과 동일한 값이 적용됩니다.
참고: Internet Explorer 10, Opera 12 및 Safari 5는 border-image-repeat 속성을 지원하지 않습니다.
css border-image-repeat 속성 예
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
border: 30px solid transparent;
border-image: url('border.png');
border-image-slice: 30;
border-image-repeat: repeat;
}
</style>
</head>
<body>
<div>
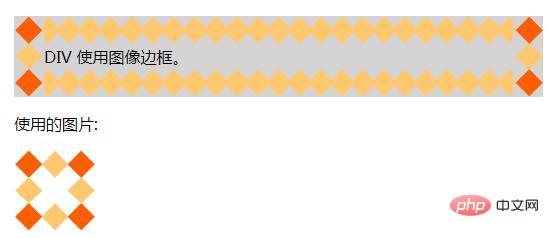
DIV 使用图像边框。
</div>
<p>使用的图片:</p>
<img src="/static/imghw/default1.png" data-src="border.png" class="lazy" alt="CSS의 border-image-repeat 속성을 사용하는 방법" >
</body>
</html>렌더링:

위 내용은 CSS의 border-image-repeat 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


