CSS 불투명도 속성은 요소의 불투명도 수준을 설정하는 데 사용됩니다. 이 속성을 통해 이미지, 텍스트, 상자 모델 등의 투명도를 설정할 수 있습니다.

CSS 불투명도 속성을 사용하는 방법은 무엇입니까?
불투명도 속성은 요소의 불투명도 수준을 설정합니다.
구문:
opacity: value|inherit;
속성 값:
● 값: 불투명도를 지정합니다. 0.0(완전 투명)부터 1.0(완전 불투명)까지입니다.
● inherit: 불투명도 속성의 값은 상위 요소에서 상속되어야 합니다.
참고: 모든 주요 브라우저는 불투명도 속성을 지원합니다. IE8 및 이전 버전은 대체 필터 속성을 지원합니다. 예: 필터:알파(불투명도=50).
css 불투명도 속성 예
<!DOCTYPE html>
<html>
<head>
<script>
function ChangeOpacity(x)
{
// Return the text of the selected option
var opacity=x.options[x.selectedIndex].text;
var el=document.getElementById("p1");
if (el.style.opacity!==undefined)
{el.style.opacity=opacity;}
else
{alert("您的浏览器不支持此示例!");}
}
</script>
</head>
<body>
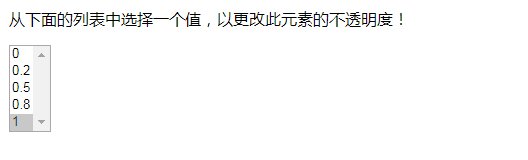
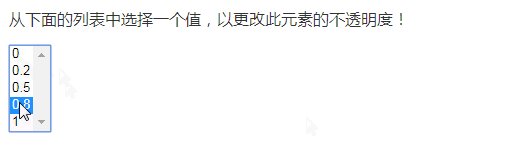
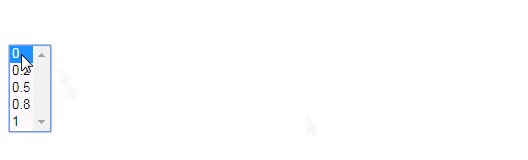
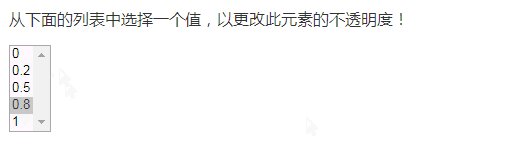
<p id="p1">从下面的列表中选择一个值,以更改此元素的不透明度!</p>
<select onchange="ChangeOpacity(this);" size="5">
<option />0
<option />0.2
<option />0.5
<option />0.8
<option selected="selected" />1
</select>
</body>
</html>렌더링:

위 내용은 CSS 불투명도 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


