CSS :first-child 선택기는 상위 요소의 첫 번째 하위 요소를 일치시키는 데 사용됩니다. 즉, 요소는 상위 요소의 첫 번째 하위 요소인 경우에만 일치됩니다.

CSS3:first-child 선택기를 사용하는 방법은 무엇입니까?
: 첫 번째 하위 선택자는 상위 요소 내의 첫 번째 하위 요소와 일치합니다.
구문:
元素:first-child
{
css样式
}예:
p:first-child
{
background-color:yellow;
} 상위 요소의 첫 번째 요소와 일치합니다. 참고:
CSS :first-child 선택기 사용 예
예 1: 각
내에서 각 요소를 선택하고 스타일을 지정합니다. 요소는 상위 요소의 첫 번째 하위 요소입니다.
렌더링:
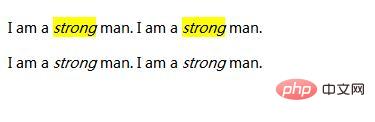
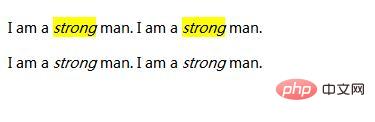
예 2: 각 요소의 첫 번째 하위 요소에 대해 선택된 스타일
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
</html>
위 내용은 CSS3: 첫 번째 자식 선택자를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!