JSON(JavaScript Object Notation)은 가벼운 데이터 교환 형식입니다. 인간이 읽고 쓰기가 쉽습니다. 기계가 구문 분석하고 생성하는 것도 쉽습니다. 이는 JavaScript(표준 ECMA-262 3판 - 1999년 12월)의 하위 집합을 기반으로 합니다. JSON은 완전히 언어 독립적인 텍스트 형식을 사용하지만 C 언어 계열(C, C++, C#, Java, JavaScript, Perl, Python 등 포함)과 유사한 규칙도 사용합니다. 이러한 속성은 JSON을 이상적인 데이터 교환 언어로 만듭니다.

다음은 JSON 속성 및 값을 가져오는 방법입니다.
방법 1: for in을 사용하여 순회
1 for in을 사용하여 순회하여 속성 가져오기
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) { console.log(x); }출력:

2. traverse에서 속성 값을 얻으려면
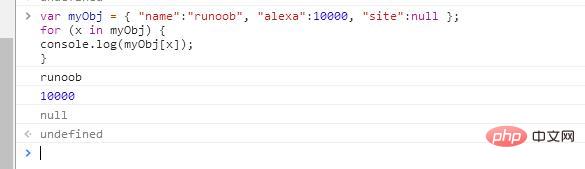
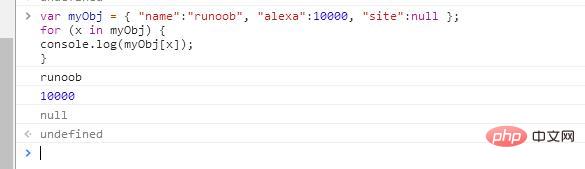
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) {
console.log(myObj[x]);
}Output:

참고: traversal에 사용할 경우 myObj[x]를 통해서만 해당 속성의 값을 얻을 수 있지만, not myObj.x
방법 2: 객체 이름과 속성 이름의 형식인 점(.)을 사용하여
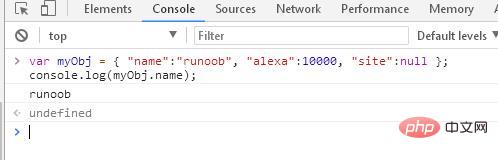
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj.name);에 액세스합니다. 출력:

방법 3: 대괄호 사용 ([]), 사전 색인 방법입니다. 방문하세요
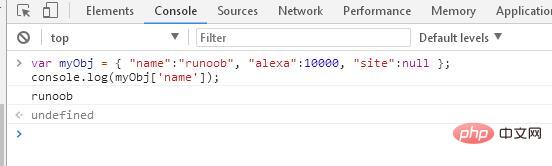
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj['name']); // 输出的是 name 值출력:

위 내용은 json 객체의 속성과 값을 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!