CSS3 애니메이션을 생성하려면 @keyframes 규칙과 애니메이션 속성을 사용해야 합니다. @keyframes 규칙은 CSS 스타일을 지정하는 애니메이션을 생성하는 것이며 애니메이션은 현재 스타일에서 새로운 스타일로 점진적으로 변경됩니다.

CSS3 애니메이션이란 무엇인가요?
애니메이션은 요소를 한 스타일에서 다른 스타일로 점진적으로 변경하는 효과입니다. @keyframes 규칙을 사용하면 애니메이션을 만들 수 있습니다.
@keyframes에서 애니메이션을 생성할 때 이를 선택기에 바인딩하세요. 그렇지 않으면 애니메이션이 효과가 없습니다.
적어도 다음 두 가지 CSS3 애니메이션 속성이 선택기에 바인딩되도록 지정하세요.
● 애니메이션 이름 지정
● 애니메이션 기간 지정
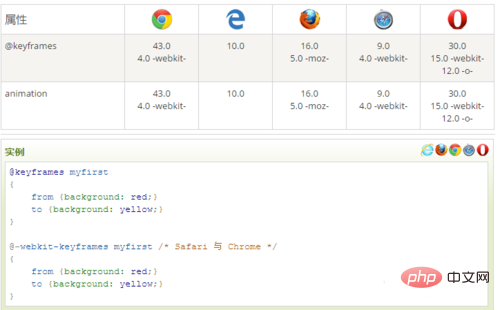
브라우저 지원
표의 숫자는 다음을 나타냅니다. 속성이 지원됩니다. 첫 번째 브라우저 버전 번호입니다.
-webkit-, -ms- 또는 -moz- 바로 앞의 숫자는 이 접두사 속성을 지원하는 첫 번째 브라우저 버전 번호입니다.

@keyframes 규칙
Syntax
@keyframes animationname {keyframes-selector {css-styles;}}속성 값:
● animationname 필수입니다. 애니메이션의 이름을 정의합니다.
● 키프레임 선택기가 필요합니다. 애니메이션 지속 시간의 백분율입니다.
적용 값:
● 0-100%
● from (0%와 동일)
● to (100%와 동일)
● css 스타일이 필요합니다. 하나 이상의 합법적인 CSS 스타일 속성
설명:
원하는 만큼 스타일을 원하는 만큼 변경할 수 있습니다.
%를 사용하여 변경이 발생하는 시간을 지정하거나, 0%와 100%에 해당하는 "from" 및 "to" 키워드를 사용하세요.
0%는 애니메이션의 시작이고, 100%는 애니메이션의 완료입니다.
최상의 브라우저 지원을 위해서는 항상 0% 및 100% 선택자를 정의해야 합니다.
css 애니메이션 예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>렌더링:
위 내용은 CSS 애니메이션은 어떤 규칙을 사용하나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



